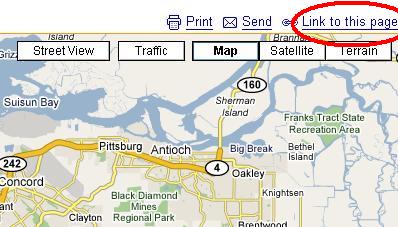
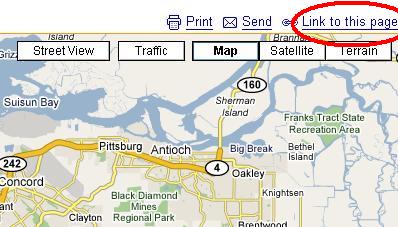
구글맵을 지도에 삽입하는 방법은 아주 쉽습니다. 2007년 8월 21일자 구글 LatLong 블로그의 포스트를 보시면 되는데요, 그냥 구글맵에 들어간 뒤에 오른 쪽에 있는 "Link to this page"를 누르고 들어가서, 아랫쪽에 있는 "Paste HTML to embed in website"을 복사해서 블로그에 넣기만 하면 됩니다.
그냥 위성영상이나 일반지도는 물론이고 자신이 만들어 놓은 지도(My Maps)도 보이는 대로 삽입되니까 정말 편리하죠. 심지어 얼마전엔 스트릿뷰에 있는 영상을 그대로 삽입할 수 있는 방법도 나왔습니다.
참고로, tistory의 경우, 구글맵을 삽입한 뒤에 편집하면 <iframe> 태그가 날라가버리기 때문에 삽입된 지도가 없어져 버립니다.

그러나, 이에 비해 버추얼어스(Virtual Earth)는, 제가 기억하는 한 블로그에 간단하게 삽입할 수 있는 방법은 없었습니다. API를 제공하므로 프로그램 잘 짜는 사람이야 어떻게든 넣을 수 있지만, 일반인으로서 지도를 삽입한다는 건 거의 불가능에 가까웠죠. 물론 정해진 위치에 대한 링크정도는 제공해 줍니다.
그런데, 엊그제 Virtual Earth / Live Maps 블로그에서 "Live Search Maps for Wordpress" 즉, WordPress를 플랫폼으로 사용하는 블로그에 버추얼어스지도를 삽입할 수 있는 방법이 소개되었습니다. 혹시나 싶어서 제 블로그에도 삽입이 되나... 테스트 해 봤습니다.
아래에 있는 것처럼, 아주 잘 됩니다. ^^ 위에 있는 텍스트박스에 원하는 지역명(예 : San Francisco) 등을 넣으면 그 위치로 직접 이동도 됩니다.(파폭에서는 안되네요... ㅠㅠ)
코드는 간단하지는 않습니다. 저도 그냥 여기를 들어가서 복사해서 넣었습니다. 참고로, 이 코드도 넣었다가 다시 편집해버리면 사라지니까 맨 마지막에 HTML 모드로 바꾼 후 집어 넣으시면 됩니다.
민, 푸른하늘
Try "Glacier National Park", "Area 51", or "Sydney"
그냥 위성영상이나 일반지도는 물론이고 자신이 만들어 놓은 지도(My Maps)도 보이는 대로 삽입되니까 정말 편리하죠. 심지어 얼마전엔 스트릿뷰에 있는 영상을 그대로 삽입할 수 있는 방법도 나왔습니다.
참고로, tistory의 경우, 구글맵을 삽입한 뒤에 편집하면 <iframe> 태그가 날라가버리기 때문에 삽입된 지도가 없어져 버립니다.

그러나, 이에 비해 버추얼어스(Virtual Earth)는, 제가 기억하는 한 블로그에 간단하게 삽입할 수 있는 방법은 없었습니다. API를 제공하므로 프로그램 잘 짜는 사람이야 어떻게든 넣을 수 있지만, 일반인으로서 지도를 삽입한다는 건 거의 불가능에 가까웠죠. 물론 정해진 위치에 대한 링크정도는 제공해 줍니다.
그런데, 엊그제 Virtual Earth / Live Maps 블로그에서 "Live Search Maps for Wordpress" 즉, WordPress를 플랫폼으로 사용하는 블로그에 버추얼어스지도를 삽입할 수 있는 방법이 소개되었습니다. 혹시나 싶어서 제 블로그에도 삽입이 되나... 테스트 해 봤습니다.
아래에 있는 것처럼, 아주 잘 됩니다. ^^ 위에 있는 텍스트박스에 원하는 지역명(예 : San Francisco) 등을 넣으면 그 위치로 직접 이동도 됩니다.(파폭에서는 안되네요... ㅠㅠ)
코드는 간단하지는 않습니다. 저도 그냥 여기를 들어가서 복사해서 넣었습니다. 참고로, 이 코드도 넣었다가 다시 편집해버리면 사라지니까 맨 마지막에 HTML 모드로 바꾼 후 집어 넣으시면 됩니다.
민, 푸른하늘
Try "Glacier National Park", "Area 51", or "Sydney"