예전에 Stable Diffusion - 구역 분할 프롬프트 사용법이라는 글에서, AUTOMATIC11111을 사용할 때 프롬프트를 구역별로 다르게 지정하는 방법을 설명했습니다. 이 글은 ComfyUI에서 비슷한 방법을 구현하는 방법을 설명합니다. 참고로 여기에 포함된 이미지(캡처 이미지 제외)는 대부분 ComfyUI의 워크플로가 포함되어 있으므로, 다운로드 받아 ComfyUI 캔버스에 Drag&Drop 또는 메인 메뉴에서 [Load] 버튼으로 읽어들여 사용할 수 있습니다.
이 글에서 다루는 내용은 아래와 같습니다.
- 소프트웨어 설치
- 간단 예제: 좌우 분할
- 4분할 봄 여름 가을 겨울
- Visual Area Conditioning 노드
- 4분할 봄여름가을 - Visual Area Conditioning 노드
소프트웨어 설치
이 글에 있는 내용을 사용하기 위해서는 우선 ComfyUI를 설치해야 합니다. ComfyUI를 설치하는 방법과 기본적인 사용법은 ComfyUI 로 스테이블 디퓨전 사용하기 를 참고하세요.
간단 예제: 좌우 분할
먼저 Stable Diffusion - 구역 분할 프롬프트 사용법이라는 글중 간단한 예제로 보인, 좌측에는 검은 머리의 남성, 우측에는 금발의 여성을 그리는 방법을 시험해 보겠습니다. 아래는 제가 평상시 사용하는 SDXL 워크플로에 입력한 설정입니다. 더 상세한 내용은 아래 생성된 그림을 ComfyUI에 읽어들이면 됩니다.
모델: DreamshaperXL
프롬프트: A picture with a man with black hair on the left and a woman with blonde hair on the right
아래가 결과인데... SDXL 을 사용하니 거의 프롬프트대로 생성이되네요. ㅎㅎ 이 정도면 SDXL 에서는 구지 구역 분할 프롬프트를 적용할 필요가 없을 정도입니다.
 |
 |
아래는 동일한 프롬프트를 ChilloutMix 모델을 사용해서 SD 1.5 워크플로에서 실험한 결과입니다. 좌우가 맞지도 않고... 아무튼 거의 원하는대로 생성되지 않습니다.
 |
 |
SD1.5에서는 이처럼 정확한 위치를 제어하기 힘들다보니 구역 분할 프롬프트가 중요한 것 같습니다. comfyUI 워크플로는 아래와 같습니다. 이 워크플로는 제가 ComfyUI area composition 예제를 간단하게 정리해서 두개의 구역만 있도록 수정한 것입니다.

이 워크플로를 돌린 결과는 아래와 같습니다. Dreamshaper 모델을 사용했는데, 잘 나온 것 같네요.
 |
 |
이 워크플로에서 가장 중요한 부분은 아래와 같습니다. 왼쪽엔 [CLIP Text Encode(Prompt)] 노드로 프롬프트를 작성하고, 그 다음엔 [Conditioning (Set Area)]로 이 프롬프트가 적용될 구역을 지정합니다. [width/height는 전체 이미지 크기이고, 그아래 x/y가 해당프롬프트가 적용되는 구역입니다. 아래의 이미지에서 위쪽은 0,0부터 적용된다는 거고, 아래쪽은 384,0부터 적용된다는 뜻입니다.
그 다음 [Conditioning (Combine)] 노드를 통해 이 두개의 조건부여(Conditioing)가 합쳐지고, 다시 원래의 프롬프트와 합쳐져서 최종적으로 [KSampler] 노드에 들어가게 됩니다.

그리고, 이 부분 아래로도 프롬프트를 입력하는 노드가 있는데, 여기는 공통 프롬프트를 넣는 곳입니다.

4분할 봄여름가을
AUTOMATIC1111의 구역분할 프롬프트 사용법에는 여러가지 활용법이 많이 나와있지만, 여기서는 구역 프롬프트를 창조적으로 사용하기 에 있는 이미지, 즉 봄 여름 가을 겨울이 한꺼번에 들어 있는 이미지를 만들어보겠습니다. 아래가 워크플로입니다. 이 프롬프트도 ComfyUI area composition 예제에서 우측에 있는 Hires. Fix 부분은 삭제했습니다. 이걸 넣으니 봄 여름 가을 겨울이 뭉그러지게 되어서요.
워크플로 자체는 위와 그다지 다를 것은 없습니다. 이미지를 1280*512로 키웠고, 4개의 구역을 사용했다는 것만 차이가 있습니다.

아래가 결과입니다. 그런데 좀 흐리게 생성되었고, 4개의 구역이 그다지 잘 구분되지 않네요. 그나마 1024*512를 1270*512로 가로를 더 길게 바꾸니 좀 많이 나아진 건데도 제가 보기엔 품질이 별로입니다.

아래는 AUTOMATIC1111에서 생성한 결과입니다. 색감이 훨씬 선명합니다. 그리고 구역별로 특성이 선명하게 드러나구요. 동일한 모델을 사용했는데도 색감이 차이나는 것은 뭔가 제가 빠뜨린 게 있나보네요.

Visual Area Conditioning 노드
그런데, 위의 워크플로를 보면, 겨우 네 구역으로 분할 하는데에도 [CLIP Text Encode(Prompt)] 노드 4개, [Conditioning (Set Area)]노드 4개, [Conditioning (Combine)] 노드 4개 등 총 12개의 노드가 필요합니다. 구역 하나가 더 추가되면 새로 4개의 노드를 추가해야 하고요.
그리고 구역을 지정하는 것도 일일히 숫자를 계산해서 입력해야 하기 때문에 번거럽기 그지 없습니다. 아무리 ComfyUI가 사용하기 어렵다고 해도 이건 아니다 싶습니다.
그런데, 이것을 해결할 수 있는 커스텀 노드가 있습니다. Visual Area Conditioing 커스톰 노드입니다. 아래그림에서 보는 것처럼 구역을 한번에 관리할 수 있고, 게다가 실제 적용되는 범위를 시각적으로 확인할 수 있어 무척 펀리합니다.

이 커스톰 노드에 대한 설치방법 및 기본적인 활용방법은 이 글을 확인하시기 바랍니다.
4분할 봄여름가을 - Visual Area Conditioning 노드
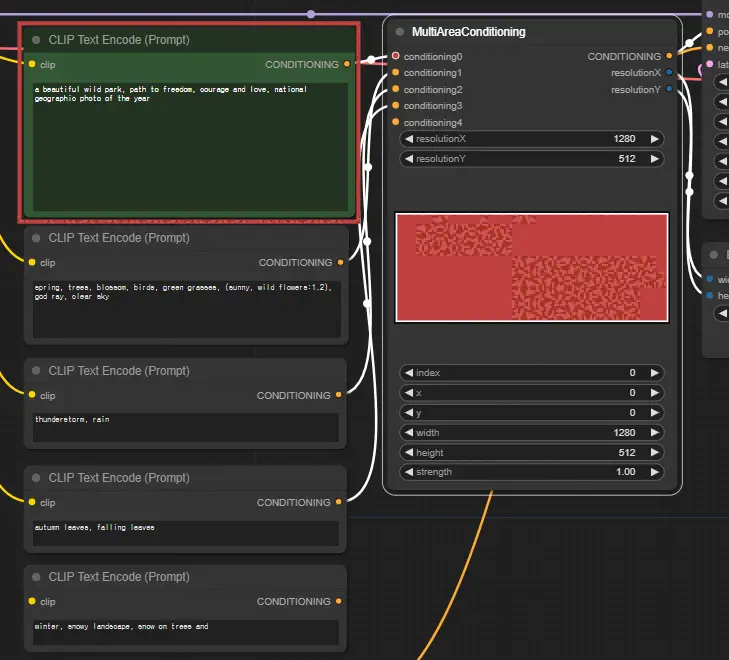
아래는 [MultiAreaConditioning] 노드를 사용해서 위에 있는 4분할 봄 여름 가을 겨울 워크플로를 구현한 것입니다. 보시는 것처럼 상당히 깔끔합니다. 특히 이 노드를 사용하지 않았을 때에 비하면 정말 보기도 좋고 이해도 쉽습니다.
(참고: 불행히도 MultiAreaConditioning 커스톰 노드가 더이상 지원되지 않습니다)

아래는 위 워크플로중 구역을 지정한 결과입니다. 첫번째 프롬프트는 전체 구역에 지정하고, 2~5번째 프롬프트는 각각 1/4씩 지정되었습니다.

아래는 이 워크플로를 돌려서 얻은 결과입니다. 깔끔하네요. 특히 여기에서는 [VAE Decode] 노드 대신 [VAE Decode (Tiled)] 노드를 사용했는데, 약간 색감이 좋아졌습니다.

또 다른 결과입니다. 이 정도면 상당히 쓸만하네요.

마녀
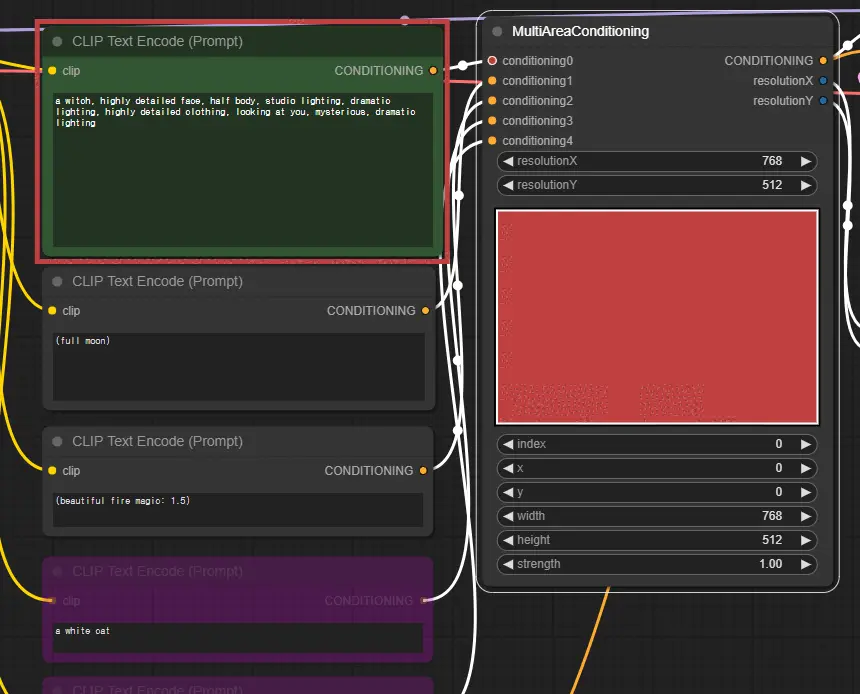
또 다른 예입니다. 아래는 설정입니다. 자세한 설정은 아래 이미지를 ComfyUI 캔버스에 Drag하면 보실 수 있습니다.
모델: dreamshaper_8
전체 프롬프트: a witch, highly detailed face, half body, studio lighting, dramatic lighting, highly detailed clothing, looking at you, mysterious, dramatic lighting
보름달: (full moon)
등잔: (beautiful fire magic: 1.5)
아래가 결과입니다.

워크플로는 바로 위와 동일한 것을 사용하였고, 프롬프트와 적용 구역 위치만 변경했습니다. 특히 아래를 보시면 3개의 구역만 사용하고 있음을 아실텐데, 네번째 부터는 Bypass(통과, Cont-B를 누르면 됨)시켜서 적용이 안되도록 했습니다.

이상입니다.
민, 푸른하늘
- ComfyUI로 설치 및 사용법 기초
- ComfyUI 초보자 가이드
- ComfyUI를 위한 유용한 정보
- ComfyUI와 SDXL 사용법(1) - 기초
- ComfyUI에서 ControlNet 사용법
- 편리한 ComfyUI 워크플로 모음
- LCM-LoRA - 초고속 스테이블 디퓨전
- Stable Video Diffusion(비디오 스테이블 디퓨전)
- Stable Diffusion 인공지능 이미지 생초보 가이드
- Stable Diffusion 대표 UI - AUTOMATIC1111 설치방법
- Automatic1111 GUI: 초보자 가이드(메뉴 해설)
- Stable Diffusion에 대한 기본적인 이론
- ChatGPT로 스테이블 디퓨전 프롬프트 만들기