얼마전, 로고가 새겨진 이미지 만들기라는 글에서 이미지를 생성하면서 자연스런 로고가 들어가도록 하는 방법을 설명드렸습니다. 아래는 이 글에서 작성한 그림중 하나입니다.

이 글에서는 내가 가지고 있는 이미지에 원하는 로고를 심어넣는 방법입니다. 그냥 이미지를 중첩시키는 방법이야 일반 이미지 편집 프로그램을 사용하면 얼마든지 만들 수 있고, 위와 같은 이미지를 만드는 것도 Photoshop 등 고급 이미지 편집 기술만 있다면고 불가능한 것만은 아니지만, 이 글에서는 Stable Diffusion의 대표적인 UI인 AUTOMATIC1111 와 훨씬 유연하고 빠른 ComfyUI를 사용하여 이런 이미지를 만드는 방법을 알아보겠습니다.
이글에서 다루는 내용은 아래와 같습니다.
소프트웨어
윈도용 AUTOMATIC1111 설치방법은 여기를 보시기 바랍니다. AUTOMATIC1111 을 잘 모르시는 분이라면 초보자 가이드도 읽어보시기 바랍니다.
ComfyUI 설치방법 및 기본 사용방법은 이 글과 이 글을 참고하시기 바랍니다.
또한 AUTOMATIC1111을 사용하실 경우, ControlNet 확장을 설치하고, Control QR Pattern XL 모델을 설치해야 합니다.
AUTOMATIC1111 따라 하기
먼저 로고를 심어 넣기를 원하는 이미지를 선택합니다. 저는 얼마전 다녀온 튀니지 시드부사이드 사진 한 장을 선택했습니다.

로고가 담긴 제어 이미지를 생성합니다. 이미지 크기는 작아도 상관없으며, 다만, 원본 사진과 종횡비(Aspect Ratio)가 거의 동일한 것이 좋습니다. 위의 그림이 1211x911 로 4:3 이어서 아래 그림도 이에 맞춰 400x300으로 생성했습니다.

포토샵에서 생성하는 경우 아래와 같은 절차를 따르면 됩니다.
- File > New…를 클릭합니다.
- 이미지 크기를 선택합니다. (종횡비가 같도록 합니다.
- Create 를 클릭합니다.
- Ctrl + I 를 눌러 이미지를 흑백으로 만듧니다.
- 로고 이미지를 새로운 레이어로 복붙합니다.
- Ctrl + T를 눌러 로고 이미지 크기를 조정합니다.
- 로고 이미지를 원하는 위치에 배치합니다.
- File > Export > Quick Export 을 누르고 PNG 파일로 내보냅니다.
다음으로 Img2img 페이지로 들어가서 Inpaint 탭을 누른후 아래와 같이 설정합니다.
모델: SDXL 1.0 base
Mask content: Original
Inpaint area: Whole picture
Steps: 30
Sampler: Euler a
CFG scale: 7
Seed: -1
Size: 1215 x 911 (이미지의 종횡비와 맞아야 합니다.)
Denoising strength: 0.6 (큰 값을 넣으면 변화가 많아집니다.)
Inpaint 캔버스에는 원본 이미지를 넣고, 로고가 들어갈 위치에 마스크를 생성해 줍니다.

프롬프트의 경우, 원래의 이미지를 생성할 수 있는 프롬프트를 넣어주어야 하는데, 정확할 필요는 없습니다. 이미지에서 프롬프트 알아내기에 있는 방법중 하나를 이용하면 됩니다. 저는 Interrogate 확장을 사용했는데, 이 경우, 프롬프트를 알아내고 바로 Send to Inpaint를 누르면 자동으로 그림과 함께 이동되어 편리합니다.

다음은 아래로 내려가서 ControlNet 영역을 펼쳐줍니다.
먼저 Upload Independent control image를 눌러주면 콘트롤넷용 이미지를 넣어줄 수 있습니다. 그 다음 아래와 같이 제어용 이미지를 넣어줍니다.

아래는 기타 ControlNet 설정입니다.
Enable: Yes
Pixel Perfect: No (Yes를 해도 무방합니다)
Control Type: All
Preprocessor: none
Model: control_v01u_sdxl_qrpattern
Control Weight: 1.2 (큰 값 넣으면 로고가 더 많이 드러나게 됩니다)
Starting Control Step: 0
Ending Control Step: 0.8 (낮은 값을 넣을 수록 로고가 잘 섞여 들어갑니다.)
Control Mode: Balanced
Resize mode: Crop and Resize
아래는 그 결과입니다. 로고는 잘 박혔네요.

그런데, 원본과 비교해 보면 마스크가 있었던 부분은 원본 이미지가 변경되었네요. 흠... 이래서는 포토샵으로 넣는 것보다 못한 것 같네요.ㅠㅠ
 |
 |
ComfyUI 워크플로
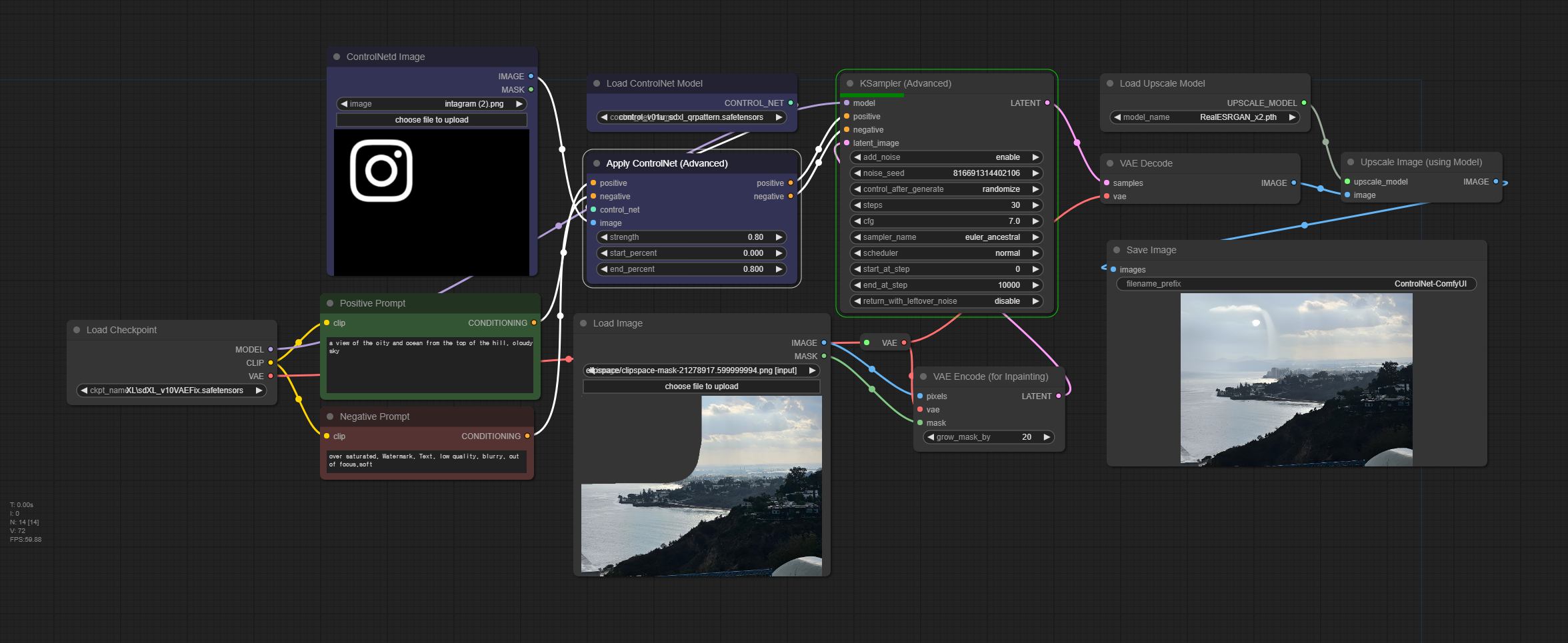
아래는 제가 만들어본 워크플로입니다. 이 그림을 다운로드 받아서 ComfyUI 캔버스에 Drag&Drop 하면 워크플로를 그대로 사용할 수 있습니다.

아래는 이렇게 해서 생성한 이미지입니다. 일단 생성속도는 3배이상 빨라서 좋은데, AUTOMATIC1111 경우보다 이미지가 잘 안만들어집니다. 이유는 잘 모르겠네요. 그냥 참고하시라고 올립니다.

아... 그리고 워크플로 중 [Load Image]노드에서 마스크를 만드는 방법이 있습니다. 아래처럼 그림을 우클릭한 뒤, [Open in MaskEditor]를 선택해주면 됩니다.

그러면 아래와 같은 화면이 나오는데, 왼쪽아래의 Thickness를 사용해 마스크 브러시 크기를 조정하여 그려준뒤 맨 마지막에 오른쪽아래 [Save to node]를 클릭해주면 됩니다.

이상입니다.
====
- ComfyUI로 설치 및 사용법 기초
- ComfyUI 초보자 가이드
- ComfyUI를 위한 유용한 정보
- ComfyUI와 SDXL 사용법(1) - 기초
- ComfyUI에서 ControlNet 사용법
- 편리한 ComfyUI 워크플로 모음
- LCM-LoRA - 초고속 스테이블 디퓨전
- Stable Video Diffusion(비디오 스테이블 디퓨전)
- Stable Diffusion 인공지능 이미지 생초보 가이드
- Stable Diffusion 대표 UI - AUTOMATIC1111 설치방법
- Automatic1111 GUI: 초보자 가이드(메뉴 해설)
- Stable Diffusion에 대한 기본적인 이론
- ChatGPT로 스테이블 디퓨전 프롬프트 만들기