이 글은 기존에 존재하는 비디오를 사용해서, 그 자세만 복사해 새로운 비디오를 만드는 방법입니다.
스테이블 디퓨전(Stable Diffusion)은 이미지 생성형 AI 입니다. 따라서 일반적인 방법으로는 비디오를 만들기 어렵습니다. 비디오는 기본적으로 프레임으로 이루어지며, 프레임을 이미지로 보면 불가능하지는 않습니다. 그러나, 아래의 글을 읽어보시면 알겠지만, 프레임별로 동일성을 유지하기 힘들어 튀는 비디오가 만들어지기 쉽습니다.
이 글에는 아래와 같이 Video를 기반으로 새로운 비디오를 만드는 방법 5가지를 설명합니다. 그런데, 제 컴이 꼬져서 모든 걸 따라하다간 몇날 며칠이 걸릴지 몰라, 맨 처음과 맨 마지막 방법에 대해서만 직접 해보면서 설명합니다. 다른 방법은 원본 글을 읽어보세요.
- ControlNet-M2M script
- ControlNet img2img
- Mov2mov extension
- SD-CN Animation extension
- Temporal Kit
이 다섯가지 방법 모두 ControlNet을 사용해 각각의 비디오 프레임을 변환하는 방법을 사용합니다. 아래는 이 다섯 가지 방법을 적용한 결과물 샘플입니다.
이건 원래의 비디오입니다. 남자인가 여자인가... 싶네요. 그게 중요한 건 아니겠지만요. 이 비디오를 직접 사용해보시려면 여기에서 다운로드 받으시면 됩니다.)

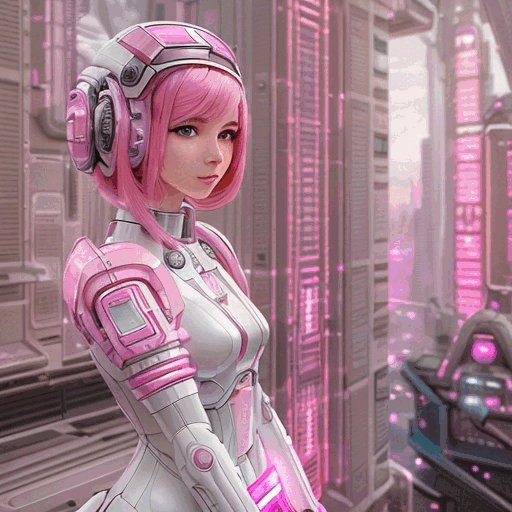
아래는 첫번째 방법(ControlNet-M2M 스크립트)을 사용한 결과입니다. 얼굴과 전체적인 분위기는 비슷하지만, 자세히 보면 장식들이 계속 변하고 있어 심하게 튀는 것을 볼 수 있습니다. 배경도 많이 변하고요.

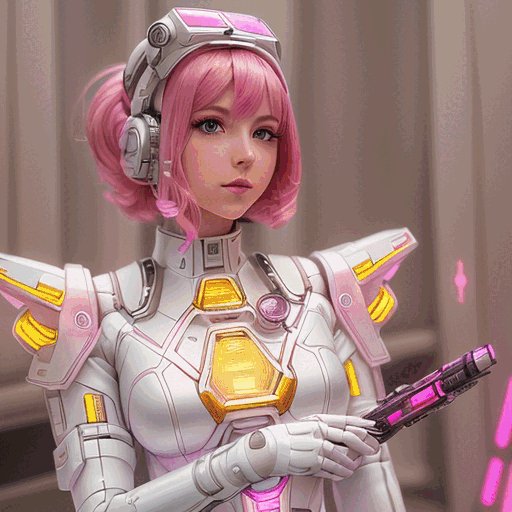
다음은 두번째 방법(ControlNet img2img)을 적용한 결과입니다. 위보다는 훨씬 자연스워졌지만, 아직도 장식과 배경이 조금씩 튀는 것이 보입니다.

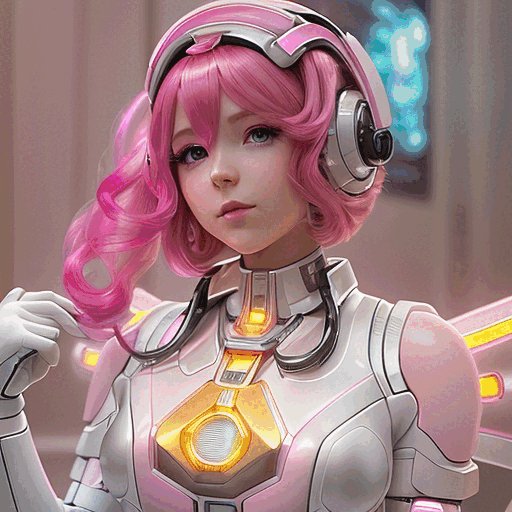
아래는 세번째 방법(mov2mov extention)을 사용한 결과입니다. 대략적으로 두번째 방법과 비슷한 정도의 품질인 듯 하네요.

아래는 4번째 방법(SD-CD Animation extension)을 적용한 결과입니다.인물 자체는 별로 튀는 것 같지 않은데, 머리 주변에 메아리같은 효과가 보입니다. 그런데 원래의 얼굴이 조금 보이네요.

마지막 다섯번째는 Temporal Kit을 사용한 방법입니다. 이게 제일 안정적으로 보이네요.

저는 이중에서 첫번째와 다섯번째 방법만 소개하겠습니다. 모든 방법을 다 해보고 싶으시다면 Andrew님의 글을 읽어보시기 바랍니다.
첫번째 방법: ControlNet m2m 스크립트
이 Video2video 방법은 상대적으로 사용하기 간단하지만, 제일 많이 번쩍거리고 튀는 것을 볼 수 있습니다. 여기에서는 아래 비디오를 사용합니다. 이 글에 있는 방법을 따라해보시려면 여기에서 비디오를 다운로드 받으세요.
1 단계 : Stable Diffusion A1111 설정 변경
AUTOMATIC111에서 controlnet m2m 스크립트를 사용하려면 약간의 설정 변경이 필요합니다. 먼저 Settings->ControlNet으로 가서 아래 두가지 옵션을 선택합니다.
- Do not append detectmap to output: Yes
- Allow other script to control this extension: Yes

첫번째 옵션은 제어 이미지를 이미지 출력 폴더에 저장하지 않도록 설정하는 옵션입니다. 전처리 결과로 생성되는 중간 결과물을 저장하지 말라는 뜻입니다. 나중에 출력된 이미지를 모아서 재 처리를 해야 하는데, 전처리 결과까지 포함되면 귀찮기 때문입니다.
두 번째 설정은 ControlNet m2m 스크립트가 ControlNet extension을 제어하도록 하는 옵션으로, 스크립트에서 생성된 비디오 프레임을 콘트롤넷의 입력으로 사용되도록 합니다.
이렇게 설정한 뒤, 반드시 Apply Settings 버튼을 누르고 Web-UI를 새로 불러와야 적용됩니다.
2 단계: ControlNet-M2M에 비디오를 올리기
AUTOMATIC1111 에서 txt2img 페이지로 들어가서, 맨 아래에 있는 Script 드롭다운 메뉴에서 ControlNet m2m 스크립트를 선택합니다.
이제 Script 아래로 ControlNet-M2M 영역이 생성되는데, 맨 오른쪽에 있는 삼각형을 눌러 확장시키고, 캔버스에 준비해둔 mp4 비디오를 업로드 합니다.


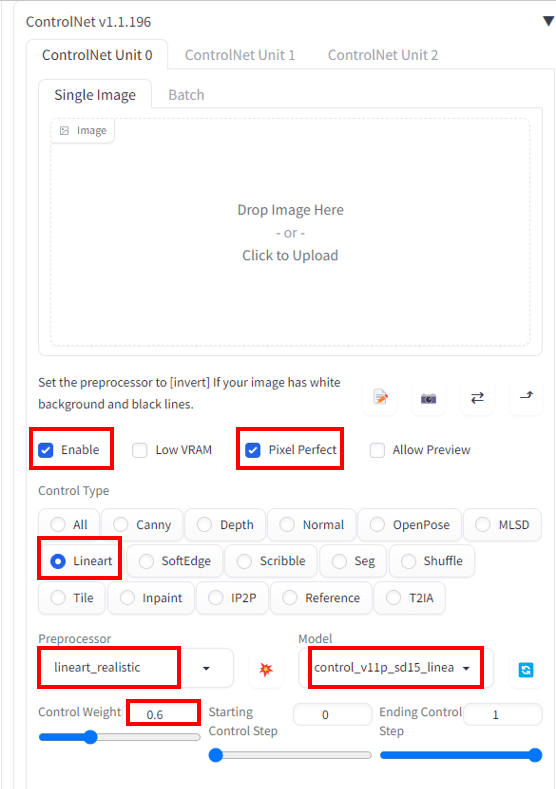
3단계: ControlNet 설정 변경
ControlNet 영역을 펼치고 다름과 같이 설정합니다.
- Enable: Yes
- Pixel Perfect: Yes
- Control Type: Lineart
- Preprocessor: lineart realistic
- Model: control_xxxx_lineart
- Control weight: 0.6
비디오에 따라 다른 결과가 나올 수 있으니, 설정값을 바꿔서 시험해 봐야 할 수도 있습니다.
4단계: txt2img 설정
먼저 이미지 생성에 사용할 모델을 선택합니다. 저는 ChilloutMix를 사용했습니다.
그 다음, 프롬프트와 부정적 프롬프트를 입력합니다. 제가 사용한 프롬프트는 원본 글에 있는 내용을 일부 수정했습니다.
프롬프트: photo of Sci fi cute girl, korean idol, pink hair, photorealistic, white porcelain sci fi, mecha, 32k uhd, machine aesthetics, dark white and azure, silver and pink, science fiction city,shiny pink hair, half body, oil painting, white background, ulzzang-6500-v1.1
부정적 프롬프트: deformed, disfigured, ugly
다음은 이미지 생성 파라미터입니다.
Sampling method: Euler a
Sampling steps: 20
Width: 768
Height: 512
CFG Scale: 7
Seed: 100
이중에서 시드 값은 고정시켜야만 이미지가 번쩍거리는 것을 줄일 수 있습니다. 시드 값이 변경되면 배경과 인물이 달라지게 됩니다.
설정이 끝나면 [Generate] 버튼을 누릅니다.
5단계: GIF 애니메이션 또는 mp4 비디오 생성
이상의 단계를 거치면 동영상을 프레임별로 이미지로 생성합니다. 그 결과는 일반적인 txt2img 결과물이 생성되는 폴더에 저장되게 됩니다. (샘플 동영상을 사용했을 경우, 총 225개 정도의 이미지가 생성됩니다.) 이 파일들을 GIF 애니메이션이나 mp4 영상으로 만들 수 있습니다.
EZGIF 페이지를 사용하면 png 파일을 손쉽게 GIF 애니메이션으로 변환할 수 있습니다. 물론 자신이 사용하는 도구나 사이트가 있다면 그걸 사용하셔도 됩니다. 먼저 파일을 선택하고 [Upload and make a GIF!] 버튼을 눌러줍니다. (용량이 많아서 시간이 조금 걸릴 수 있습니다.)
이미지가 모두 올라가면 맨 아래로 가서 GIF option의 Delay time을 5로 설정하고 [Make GIF!] 버튼을 클릭해줍니다. 마지막으로 필요에 따라 최적화(Optimize)시키고 [Save] 버튼을 눌러주면 GIF 애니메이션이 저장됩니다. 아래가 그 결과입니다.

mp4 영상이 필요할 경우, 아래처럼 convert -> convert to Video를 선택하면 mp4로도 저장할 수 있습니다.
참고사항:
불행히도, 이 글을 쓰는 현재 m2m 스크립트는 여러개의 ControlNet을 지원하지 않습니다. 나중에 보시면 알겠지만, 여러 ControlNet을 중첩해서 사용하면 번쩍거리는 현상을 상당히 줄일 수 있습니다. 곧 업데이트 되기를 기대합니다.
아래는 제가 직접한 게 아니라 원래의 글에 있는 것으로, 동일한 전처리기(Lineart realistic)를 사용했지만, 설정을 바꿔서 처리한 예라고 하고요,

아래는 Tile resample을 사용해서 생성한 예라고 합니다.

두번째 방법~ 네번째 방법
말씀드린대로 저는 시도해 보지 않았습니다. 자세한 내용은 Andrew님의 글을 참고하세요.
다섯째 방법: Temporal Kit
Temporal Kit는 다양한 방법으로 video-to-video 변환을 지원합니다. 이중에서 한가지만 소개합니다.
설명드리는 방법은 먼저 비디오로부터 키프레임(key frame)을 선택한 후, image-to-imge로 스타일을 바꾼 다음, 이렇게 생성된 이미지를 참조하여 다음 프레임을 생성하는 것입니다.
이 방법은 동영상 그리기용 프로그램인 EbSynth에서 처음 시도한 방법으로서, 원래는 Stable Diffusion이 나오기 이전에 개발된 방법이지만, Stable Diffusion의 img2img 기능을 사용하여 새로운 생명을 얻게 되었습니다.
그러나 이 방법은 개별 프레임별로 image-to-image 변환을 적용하면 결과가 좋지 않습니다. 이미지의 일관성이 유지되지 않기 때문입니다. 이미지의 일관성이 유지될 수 있도록 모든 키프레임을 하나의 거대한 시트로 연결하여 변환하는 것이 비법입니다. 아래가 그 예입니다.

Temporal Kit를 사용하면 이 이미지도 자동으로 생성할 수 있습니다.
1단계: Temporal Kit extension 설치
AUTOMATC1111 에서 Extension 페이지로 가서 [Install from URL] 탭을 누릅니다. 그 다음 [URL for extension's git repository] 항에 아래와 같이 입력합니다.
https://github.com/CiaraStrawberry/TemporalKit
이제 [Install] 버튼을 눌러줍니다. 완전히 설치되면 [Installed] 탭에 들어가 정상적으로 설치되었는지 확인한 후, [Apply and restart UI] 버튼을 눌러줍니다.

2 단계: FFmpeg 설치
FFmpeg 다운로드 페이지에 들어가 FFmpeg 프로그램을 다운로드 받습니다. zip 파일을 압축해제하면 ffmpeg.exe 가 나올 겁니다.
이 프로그램을 Temporal Kit에서 사용할 수 있도록 이 프로그램이 있는 폴더를 PATH에 추가해줍니다. (PATH에 추가하는 방법은 따로 설명하지 않겠습니다) 혹은 ffmpeg.exe 파일을 현재의 PATH에 들어있는 폴더에 넣어주면 됩니다.
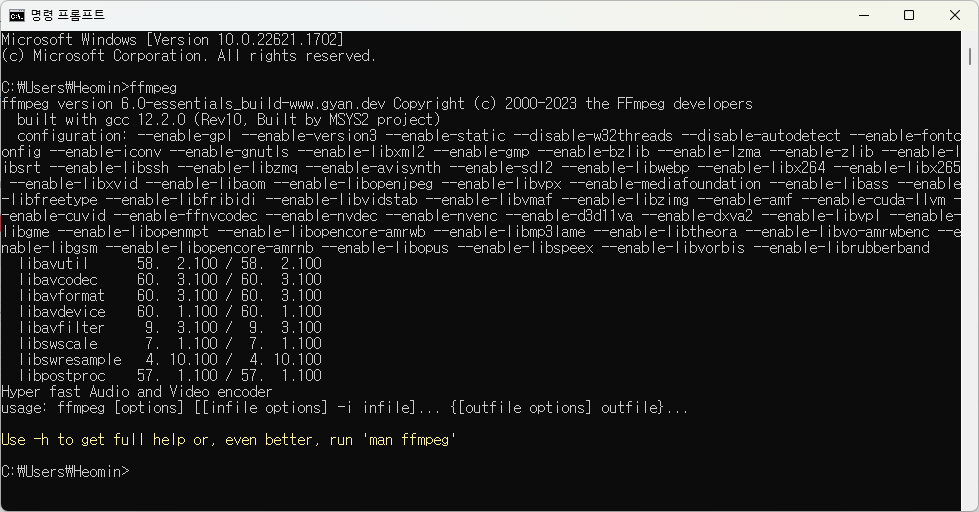
ㅈcmd (명령 프롬프트)를 실행시키고 ffmpeg을 입력했을 때 아래와 같이 뜨면 정상적으로 설치된 것입니다.

3단계: Pre-processing 파라미터 입력
AUTOMATIC1111에서 Temporal Kit 페이지를 누르고 Pre-Processing 탭으로 들어갑니다. (만약 Temporal Kit 페이지가 보이지 않는다면, web-ui.bat 을 실행시켰던 cmd 창을 죽이고 다시 실행시키세요) 캔버스에 비디오를 업로드합니다. (비디오가 없다면 이걸 다운로드 받으세요)
다음으로 아래와 같이 설정합니다.
Sides: 4 (즉, 4×4 이미지 그리드를 생성합니다.)
Height resolution: 2048 (모든 이미지의 높이가 512이므로, 512×4 = 2048)
frames per keyframe: 4 (각 키프레임이 책임지는 프레임 갯수)
fps: 30
EbSyth mode: Yes
Target Folder: 이 프로젝트를 저장할 폴더 이름을 넣어줍니다. 예) C:\Users\user\Downloads

마지막으로 오른쪽에 있는 [Run] 버튼을 눌러줍니다. 잠시 기다리면 [Output] 창에 아래와 같은 이미지가 생성됩니다.

여기에 나온 키프레임이 모든 비디오를 다 커버할 수 있어야 합니다. 만약 뒷부분이 안나온다던지 하면 파라미터를 수정해야 합니다. 또한 4 단계 이후에 "out of memory"에러가 발생한다면 side의 수나 resolution을 줄이셔야 합니다. (저의 경우 오류때문에 메모리 부족에러 대처방법을 모두 적용해도 해결이 안되어, 결국 resolution을 400x400으로 줄여서 겨우 성공했습니다.ㅠㅠ)
원하시면 [Save Settings] 버튼을 눌러주시고, 마지막으로 [Send to img2img] 를 클릭합니다.
4단계: 키프레임에 대해 Img2img 수행
Img2img 페이지로 들어가면 방금전에 생성한 이미지가 이미지 캔버스에 들어가 있습니다. Batch 탭을 누르고 다음과 같이 설정합니다.
Input Directory : C:\Users\user\Downloads\input (3단계에서 target directory로 지정한 폴더에 "\input"을 추가)
Output Directroy : C:\Users\user\Downloads\output (3단계에서 target directory로 지정한 폴더에 "\output"을 추가)
이미지 크기는 손대지 않아도 자동적으로 설정됩니다.(2028x2028)
프롬프트는 아래와 같이 설정합니다. (첫번째 방법과 동일합니다)
프롬프트: photo of Sci fi cute girl, korean idol, pink hair, photorealistic, white porcelain sci fi, mecha, 32k uhd, machine aesthetics, dark white and azure, silver and pink, science fiction city,shiny pink hair, half body, oil painting, white background, ulzzang-6500-v1.1
부정적 프롬프트: deformed, disfigured, ugly
기타 설정 값은 아래와 같습니다. 이중에서 Denoising strength는 직접 해보시면서 수정하실 수 있습니다.
Sampling method: DPM++2M Karras
Sampling steps: 20
CFG scale: 7
Denoising strength: 0.5
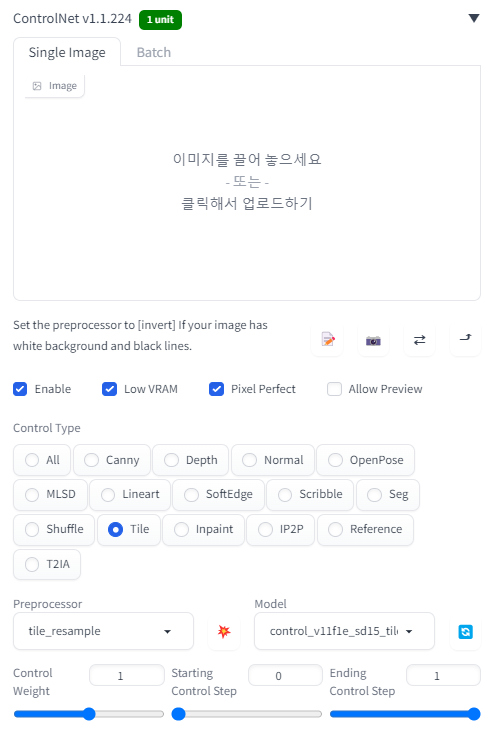
다음으로 아래쪽에 ControlNet을 활성화시키고 아래와 같이 설정합니다.
Enable: Yes
Pixel Perfect: Yes
ControlType: Tile
Preprocessor: tile_resample
Model: control_xxxx_tile

이제 [Generate] 버튼을 누릅니다. 잠시후면 실행이 완료되고, batch output 폴더에 이미지가 생성됩니다. 생성된 사진은 1:1로 확대해서 문제가 없는지 확인해 보는 게 좋습니다.
5단계: EbSynth 데이터 준비
이제 EbSynth에 넣어줄 데이터를 생성해야 합니다. 다시 Temporal-Kit 페이지로 가서 이번엔 Ebsynth-Process 탭으로 들어가 아래와 같이 설정해 줍니다.
Input Folder : C:\Users\user\Downloads (1단계의 target folder 와 동일하게 설정)
다음으로 [read_last_settings] 버튼을 눌러줍니다. 위의 설정이 바르다면, 비디오와 설정이 자동으로 불러와집니다.

이제 [prepare ebsynth] 버튼을 누릅니다. 잠시후 실행이 완료된 후, input folder 에 지정한 곳으로 가보면 keys 폴더와 frames 폴더가 생겨져 있을 겁니다. keys 폴더에는 우리가 작업해 온, 스타일이 변경된 키 프레임이 들어있고, frames 폴더에는 동영상에 있는 프레임들이 들어있습니다.
6단계: EbSynth 작업
이제 EbSynth 프로그램을 실행시킵니다(EbSynth 프로그램은 여기에서 받을 수 있습니다). 파일 탐색기를 열어 프로젝트 폴더(keys/frames 폴더가 있는 곳)로 이동합니다. 대략 아래와 같은 모습이 됩니다.

파일 탐색기에서 keys 폴더를 드래그해서 EbSynth 의 Keyframes 항에 떨어뜨립니다. 아울러 frames 폴더를 드래그&드롭하여 EbSynth의 videos 항에 넣어줍니다.
이렇게 하면, EbSynth에 여러 개의 [Synth] 버튼이 올바른 설정으로 채워져 있어야 합니다. 각 키프레임마다 하나의 행이 있습니다. 각 키프레임은 레퍼런스 역할을 하며 특정 수의 프레임의 스타일을 변경시키게 됩니다.

이제 [Run All]버튼을 눌러줍니다. 프로젝트 폴더에는 out_### 로 시작하는 여러개의 폴더가 생기고, 각 폴더 내에는 10개 정도의 이미지가 들어있게 됩니다.
7단계: 최종 비디오 만들기
이제 다시 AUTOMATIC1111 으로 되돌아가서 [Temporal Kit] 페이지의 [Ebsynth-Process] 탭을 엽니다. 마지막으로 [recombine ebsynth]를 눌러주면 끝입니다!!
위 비디오를 보시면 약간 번쩍번쩍 거리는 게 남아있기는 하지만, 전반적으로는 아주 매끄러운 비디오가 만들어졌습니다. 얼굴은 좀 마음에 안들지만요. ㅠㅠ
이상입니다. Stable-diffusion-art.com 의 원본 글을 보시면, 이외에도 여러가지 방법을 사용해서 테스트해 본 결과를 보실 수 있습니다. 하지만, 제시한 어떠한 방법도 완벽하게(번쩍거림 없이) 처리하지는 못합니다. 약간 줄이는 정도인데, 그럴바엔 그다지 더 시도를 해볼 필요가 없겠다 싶네요.
이러한 문제는 기본적으로 Stable Diffusion이 단일 이미지를 생성하기 위한 모델이기 때문입니다. 아마도 머지않아 완벽하게 처리된 비디오도 만날 수 있지 않을까 싶습니다.
민, 푸른하늘
- Stable Diffusion 인공지능 이미지 생초보 가이드
- Stable Diffusion 대표 UI - AUTOMATIC1111 설치방법
- Automatic1111 GUI: 초보자 가이드(메뉴 해설)
- Stable Diffusion에 대한 기본적인 이론
- ChatGPT로 스테이블 디퓨전 프롬프트 만들기
- Stable Diffusion - 인페인트 가이드
- Stable Diffusion - 모델에 대한 모든 것
- Stable Diffusion - LoRA 모델 사용법
- Stable Diffusion - ControlNet 사용법(1)
- Stable Diffusion - ControlNet 사용법(2)
- Stable Diffusion - 하이퍼네트워크 사용법
- Stable Diffusion - AI 확대도구 사용법
- Stable Diffusion - 구역분할 프롬프트 사용법
- Stable Diffusion으로 멋진 이미지 만들기