이미지는 많은 것을 이야기 합니다. 스타일이나 분위기 처럼 말로는 할 수 없는 것을 표현할 수 있죠. 이것이 스테이블 디퓨전에서 이미지 프롬프트 어댑터(IP-Adapter)가 강력한 이유입니다. 이제 Flux 모델에서도 IP adpter를 사용할 수 있게 되었습니다.
이 글에서는 Flux.1 dev GGUF모델에서 이미지 프롬프트를 사용하기 위한 세가지 워크플로를 소개합니다.
- Flux Redux : 변형 이미지 생성. 이것은 크기가 다르면서도 비슷한 이미지를 생성하는 데 사용됩니다. 새로운 이미지는 이미지 프롬프트만으로 제어합니다.
- Flux Redux Control : 텍스트 프롬프트와 이미지 프롬프트를 사용해 이미지를 제어합니다.
- Flux Redux Advanced : 텍스트와 이미지 프롬프트의 상대적인 가중치를 제어합니다 아울러 이미지 프롬프트의 강도를 폭넓게 조정할 수 있습니다.
- 소프트웨어
- Flux Redux 모델이란
- Flux Redux 따라하기
- Flux Redux Control 따라하기
- Flux Redux Advanced 따라하기
- SDXL 버전과 Flux Fill 버전 비교
소프트웨어
이 글에서는 스테이블 디퓨전용 GUI중에서도 제일 강력한 ComfyUI를 사용합니다. ComfyUI가 처음이시라면, 설치 및 기본 사용방법 및 초보가이드를 확인하시기 바랍니다.
Flux Redux 모델이란
모델
Flux.1 Redux 모델은 이미지 프롬프트 어댑터(IP-adapter) 모델중 하나입니다. Flux.1 Redux는 플럭스 모델에 이미지를 프롬프트로 사용할 수 있는 기능을 추가합니다.
현재 공개된 것은 완전한 모델은 아니고, Pro 모델로부터 농축된 Dev 모델입니다.
라이선스
Flux.1 Fill 모델은 동일한 비-상업용 Flux.1 Dev 라이선스를 따릅니다. 따라서 생성된 이미지를 상업적 목적으로도 사용할 수 있습니다.
Flux Redux 따라하기
Flux Redux 워크플로는 Flux.1 dev GGUF 모델과 Redux IP adapter를 사용하여 이미지를 생성합니다.
워크플로에는 텍스트 프롬프트를 넣을 수 있지만, 이미지에는 영향을 미치지 않습니다.
이 워크플로는 변형된 이미지를 생성하는 데 제일 좋습니다. 예를 들면, 종횡비는 다르지만, 아래와 같이 비슷한 이미지를 생성할 때 좋습니다.
 |
 |
1 단계: Flux.1 Fill dev GGUF 모델 다운로드
GGUF unet 모델
아래 사이트에서 파일을 다운로드 받아, ComfyUI\models\unet 폴더에 넣어줍니다.
여기에는 아주 많은 파일이 들어있는데, 다 받을 필요는 없습니다. 저는 파일 크기가 가장 큰 flux1-fill-dev-Q8_0.gguf 만 받았습니다.
CLIP 모델
아래 사이트에서 파일을 다운로드 받아, ComfyUI\models\clip 폴더에 넣어줍니다. 마찬가지로 다 받을 필요가 없고, 다운로드 받은 unet과 동일한 버전만 받으시면 됩니다.
또한 clip_l.safetensors 파일도 동일한 폴더에 다운 받아줍니다.
vae 모델
다음으로 vae 모델이 필요합니다. 여기에 들어가서 다운로드 받은뒤, ComfyUI_windows_portable\ComfyUI\models\vae 폴더에 넣어주시면 됩니다. 원하시면 구분하기 쉽도록 파일명을 flux-dev-gguf.safetensors 로 변경해주시면 좋습니다.
Flux Redux 모델
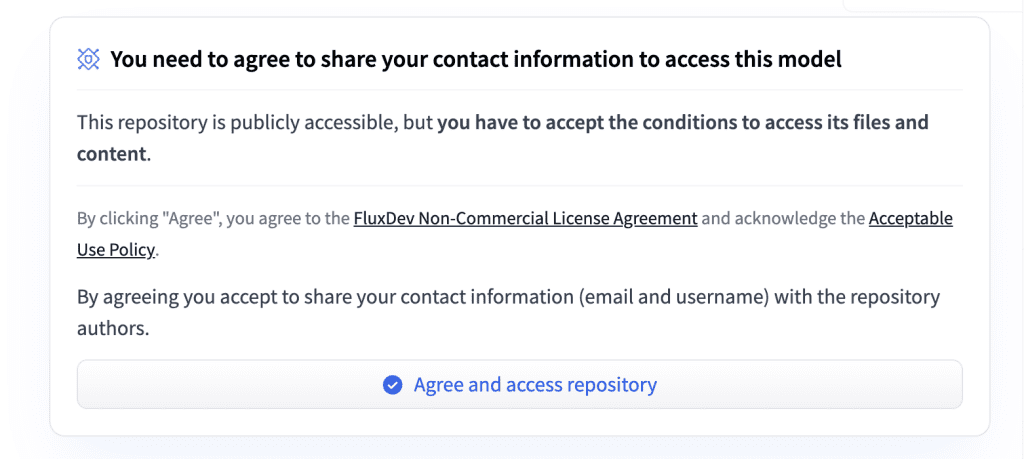
먼저 Flux.1 Redux Dev 모델 페이지를 방문하여 라이선스에 동의하셔야합니다. 아래와 [Agree and access repository]버튼을 누르면 됩니다.

그 다음 Flux.1 Redux Dev 모델을 다운로드하여 ComfyUI\models\style_models 폴더에 넣어줍니다.
CLIP vision 모델
sigclip vision 모델을 다운로드 받아, ComfyUI\models\clip_vision 폴더에 넣어줍니다.
2단계: 워크플로 불러오기
아래의 JSON 파일을 ComfyUI에 불러옵니다. 좌측위의 Workflow->Open 메뉴를 사용하면 됩니다.
이 워크플로를 불러오면 대부분 오류가 발생할 것입니다. 그러한 경우, 다음과 같은 작업이 필요합니다.
- 처음 사용할 때 - ComfyUI Manager 를 설치해야 합니다.
- ComfyUI를 오랜만에 사용할 때 - ComfyUI를 최신버전으로 업데이트해야 합니다.
- 노드가 없다고 (빨간색) 경고가 뜰 때 - 빠진 커스톰 노드를 가져오기해야 합니다.
- 불러오기 혹은 수행중 에러 발생시 - 커스톰 노드를 업데이트해야 합니다.
3 단계: 참조 이미지 업로드
[Load Image] 노드에 참조 이미지를 넣어줍니다. 원하시는 이미지 아무거나 넣어주시면 됩니다. 저는 예전에 테스트용 이미지를 사용했는데 이걸 사용하셔도 됩니다.
4 단계: 이미지 생성
이제 [Queue] 버튼을 누르면 이미지가 생성됩니다. 아래 좌측은 참조이미지이고, 우측은 결과 이미지입니다.
 |
 |
참고
이 워크플로에는 텍스트 프롬프트가 아무런 효과가 없습니다. Redux 이미지 프롬프트는 매우 강력하기 때문입니다.
텍스트 프롬프트와 함께 사용하려면 아래의 두가지 워크플로를 사용하시면 됩니다.
Flux Redux Control 따라하기
Flux Redux Control 워크플로는 커스톰 노드 ComfyUI_AdvancedReduxControl 을 사용하여, Redux 이미지 프롬프트 조건부여의 강도를 제어합니다. 특히 조건부여 텐서를 다운 샘플링하여 강도를 낮춥니다.
Redux IP-adpater 를 약하게 할 수록 이미지 생성에서 프롬프트의 역할이 커집니다. 이 워크플로에서는 참조 이미지 및 프롬프트 모두가 생성되는 이미지를 제어합니다.
여기에서는 이미 모든 모델을 다운로드 받았다고 가정합니다.
1 단계: 워크플로 다운로드
아래의 JSON 파일을 다운로드 받아, ComfyUI 화면에 Drag&Drop 합니다.
이 워크플로를 불러오면 대부분 오류가 발생할 것입니다. 그러한 경우, 다음과 같은 작업이 필요합니다.
- 처음 사용할 때 - ComfyUI Manager 를 설치해야 합니다.
- ComfyUI를 오랜만에 사용할 때 - ComfyUI를 최신버전으로 업데이트해야 합니다.
- 노드가 없다고 (빨간색) 경고가 뜰 때 - 빠진 커스톰 노드를 가져오기해야 합니다.
- 불러오기 혹은 수행중 에러 발생시 - 커스톰 노드를 업데이트해야 합니다.
3 단계: 참조 이미지 업로드
[Load Image] 노드에 참조 이미지를 업로드합니다.
4 단계: 이미지 생성
이제 "Queue" 버튼을 누르면 이미지가 생성됩니다.
 |
 |
참고
[StyleModelApplySimple]노드에서 image_strength를 조정하면 이미지 프롬프트의 영향을 제어할 수 있습니다.
 |
 |
 |
| highest | high | medium |
 |
 |
|
| low | lowest |
Flux Redux Advanced 따라하기
Flux Redux Advanced 워크플로는 [advanced Redux control] 노드를 사용하여 이미지를 조작하기 위한 조금 더 자세한 옵션을 제공합니다.
1 단계: 워크플로 다운로드
아래의 JSON 파일을 다운로드 받아, ComfyUI 화면에 Drag&Drop 합니다.
이 워크플로를 불러오면 대부분 오류가 발생할 것입니다. 그러한 경우, 다음과 같은 작업이 필요합니다.
- 처음 사용할 때 - ComfyUI Manager 를 설치해야 합니다.
- ComfyUI를 오랜만에 사용할 때 - ComfyUI를 최신버전으로 업데이트해야 합니다.
- 노드가 없다고 (빨간색) 경고가 뜰 때 - 빠진 커스톰 노드를 가져오기해야 합니다.
- 불러오기 혹은 수행중 에러 발생시 - 커스톰 노드를 업데이트해야 합니다.
3 단계: 참조 이미지 업로드
[Load Image] 노드에 참조 이미지를 업로드합니다.
4 단계: 이미지 생성
이제 "Queue" 버튼을 누르면 이미지가 생성됩니다.
참고

가장 중요한 설정은 아래와 같습니다.
- downsampling_factor: Redux 조건부여 강도를 제어합니다. 이 설정은 위 워크플로에서 image_strength와 동등합니다. 1~5까지는 highest ~ lowest에 해당합니다. 9까지(weakest)까지 설정가능합니다.
- weight: 조건부터 텐서의 척도. ControlNet이나 IP-adapter의 가중치(weight)와 비사햡니다. 0을 사용하면 Redux를 끕니다.
- mode: 참조 이미지를 어떻게 크롭하여(잘라서) 비전 모델에 제공할지를 제어합니다. vision 모델은 384x384 이미지를 사용하므로, 이미지가 정사각형이 아닐 경우, 일부분을 잘라 내거나 빈 공간으로 채워질 수 있습니다.
downsampling_facter를 3(medium)으로 고정한 상태에서 weight를 변경하면 다음과 같이 생성됩니다.
 |
 |
| weights=1 | weights=0.75 |
 |
 |
| weights=0.5 | weights=0.25 |
이상입니다.
- ComfyUI로 설치 및 사용법 기초
- ComfyUI 투토리얼
- ComfyUI를 위한 유용한 정보
- ComfyUI와 SDXL 사용법(1) - 기초
- ComfyUI에서 ControlNet 사용법
- 편리한 ComfyUI 워크플로 모음
- LCM-LoRA - 초고속 스테이블 디퓨전
- Stable Video Diffusion(비디오 스테이블 디퓨전)
- Stable Diffusion 인공지능 이미지 생초보 가이드
- Stable Diffusion 대표 UI - AUTOMATIC1111 설치방법
- Automatic1111 GUI: 초보자 가이드(메뉴 해설)
- Stable Diffusion에 대한 기본적인 이론
- ChatGPT로 스테이블 디퓨전 프롬프트 만들기
