
스테이블 디퓨전으로 이미지를 생성하는 경우, 대부분 AUTOMATIC1111 웹UI를 사용합니다. 하지만, ComfyUI 는 훨씬 미세하게 조정할 수 있고, 스테이블 디퓨전의 자료처리 과정을 잘 이해할 수 있다는 점에서 나름 쓸만한 대안입니다. 게다가 사용해보면 아시겠지만, 훨씬 메모리를 덜 차지하고 속도가 빠릅니다. 저는 현재 AUTOMATIC1111을 사용하는 것이 편한 경우가 많아서 두가지 모두를 사용하고 있지만, 언젠가는 ComfyUI로 완전히 돌아서지 않을까 싶습니다.
ComfyUI가 여러가지 장점이 있지만, 사용하기 쉽지 않다는 단점이 있습니다. 기능이 어딘가 숨겨져 있을텐데, 매뉴얼도 마땅치 않고... 그래서 제가 사용하면서 알게된 팁 몇가지를 공유합니다. 물론 제가 까먹지 않기 위한 목적이 큽니다. 참고로 이 글에 있는 내용은 제가 알고 싶어서 찾아봤던 것들을 정리한 것입니다.
이 글에 포함된 내용은 아래와 같습니다.
- ComfyUI 설치
- ComfyUI 기본 설정
- AUTOMATIC1111 모델을 ComfyUI 에서 사용하기
- 이미지 저장 폴더 바꾸기
- 워크플로 저장 폴더 바꾸기
- 저장되는 이미지 파일명 변경
- ComfyUI 프롬프트 사용법
- ComfyUI Manager
- 커스톰 노드 입력 방법
- ComfyUI 워크플로 화면 스크린캡처 파일에 워크플로를 넣는 방법
- 출력 이미지 크기 자동 지정
- 유용한 단축키
ComfyUI 설치
ComfyUI를 설치하는 방법, 그리고 기본적인 원리는 아래 글에 자세하게 설명되어 있으므로 따로 설명하지 않습니다. 이 글에 있는 내용중 일부가 중복되어 있을 수도 있으니 참고하세요.
ComfyUI 기본 설정
메뉴를 한글-영어로 변경하기
원래 ComfyUI는 영어만 지원했지만, 최근 한글을 지원하기 시작했습니다. 그냥 설치를 하면 한글 환경이 적용됩니다만, 필요하신 경우 영어 환경으로 변경할 수 있습니다. 물론 반대도 가능합니다.
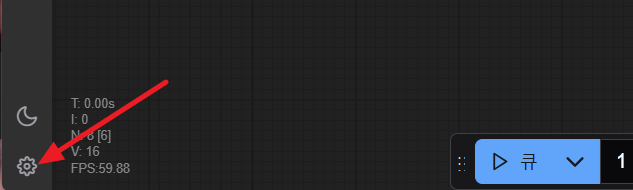
먼저 왼쪽 아래의 톱니모양 아이콘(설정 메뉴)을 누르고...

아래 그림과 같이 언어 설정에서 원하는 언어를 선택해주면 됩니다.

그러면 즉시 메뉴가 원하는 언어로 변경됩니다. 심지어 화면 Refresh도 없이 바로 적용되니까 아주 좋네요^^
기타 제가 원하는 설정
기타 제가 편리하다고 생각하는 설정입니다.
- ComfyUI -> Show confirmation when closing window -> off (워크플로를 닫을 때 확인 생략)
- Lite Graph -> Canvas -> Always snap to grid (노드를 그릴 때 그리드에 맞춰서 정렬)
- Lite Graph -> Node -> Node ID badge mode -> Show all (노드 입력 번호 표시)
- Lite Graph -> Node -> Node source batdge mode -> Show all (커스톰 노드 출처 표시)
AUTOMATIC1111 모델을 ComfyUI 에서 사용하기
아마도 ComfyUI를 사용하시는 분이라도 저처럼 AUTOMATIC1111과 함께 사용하는 경우가 많으실 겁니다. 그런데 용량이 5GB 정도로 큰 체크포인트 파일을, 그것도 아주 많은 파일을 따로 설치하려면 아무리 저장공간이 남아돌아도 낭비겠죠. 이를 방지하기 위해서 ComfyUI 에서는 Stable Diffusion에서 사용하는 모델을 그냥 가져다 쓸 수 있는 방법이 있습니다.
먼저 ComfyUI_windows_portable\ComfyUI 에 들어가면 "extra_model_paths.yaml.example" 이라는 파일이 있습니다. 이 파일을 에디터에서 열면 아래처럼 생겼습니다.
#Rename this to extra_model_paths.yaml and ComfyUI will load it
#config for a1111 ui
#all you have to do is change the base_path to where yours is installed
a111:
base_path: path/to/stable-diffusion-webui/
checkpoints: models/Stable-diffusion
configs: models/Stable-diffusion
vae: models/VAE
loras: |
models/Lora
models/LyCORIS
upscale_models: |
models/ESRGAN
models/RealESRGAN
models/SwinIR
embeddings: embeddings
hypernetworks: models/hypernetworks
controlnet: models/ControlNet
#other_ui:
# base_path: path/to/ui
# checkpoints: models/checkpoints
# gligen: models/gligen
# custom_nodes: path/custom_nodes이 파일을 아래와 같이 수정합니다. 수정할 부분은 base_path 항목입니다. 저는 base_path 를 "F:\sd\stable-diffusion-webui"로 지정했는데, 이 폴더 위치는 자신이 AUTOMATIC1111 을 설치한 위치에 따라 적절히 수정해주시면 됩니다.
#config for a1111 ui
#all you have to do is change the base_path to where yours is installed
a111:
base_path: F:\sd\stable-diffusion-webui
.....AUTOMATIC1111 에서 ControlNet 모델은 아래 두 가지 위치중 하나에 넣어둘 수 있습니다. 만약 아래의 폴더에 ControlNet모델이 들어 있을 경우에는 위에서 맨 아래쪽 controlnet 항목을 적절하게 수정해 주어야 합니다.
stable-diffusion-webui\models\ControlNet
stable-diffusion-webui\extensions\sd-webui-controlnet\models마지막으로 다른이름으로 저장하기를 선택하고 "extra_model_paths.yaml"로 저장하면 됩니다.
이미지 저장 폴더 바꾸기
ComfyUI에서 이미지를 저장하려면, Save Image 노드나 Preview Image를 사용하면 됩니다. Save Image 노드를 사용하면 생성된 이미지가 자동 저장되고, Preview Image 노드의 경우엔 우클릭을 하면 저장할 수 있습니다.

이렇게 이미지가 저장될 경우, 저장되는 폴더는 아래와 같습니다.
ComfyUI_windows_portable\ComfyUI\output
이 기본 저장 폴더를 바꾸고 싶다면, ComfyUI를 맨처음 실행시킬 때 사용하는 파일인 "ComfyUI_windows_portable\run_cpu.bat" 혹은 "ComfyUI_windows_portable\run_nvidia_gpu.bat" 파일을 아래와 같이 수정해주면 됩니다. 맨 뒷부분의 폴더는 자신의 환경에 맞춰 적절하게 수정해 주시면 됩니다.
.\python_embeded\python.exe -s ComfyUI\main.py --windows-standalone-build --output-directory E:\00GoogleDrive\00SDOutput
pause워크플로 저장 폴더 바꾸기
ComfyUI가 업그레이드 되면서 사용자의 워크플로를 저장할 수 있게 되었습니다. 아래 그림과 같이 메뉴에서 Workflow를 클릭하여, Save 또는 Save As를 누르면 현재 활성화된 워크플로가 저장됩니다.

이때 워크플로가 저장되는 기본 위치는 ComfyUI\user\defalt\workflows입니다. 이 저장되는 위치를 바꾸고 싶으시면 시작 명령줄에 --user-directory 를 추가해주시면 됩니다.
다만, 이때 지정해주는 위치는 ComfyUI\user의 위치를 대체합니다. 예를 들어 "--user-directory C:\user"와 같이 지정한다면, 워크플로는 C:\user\defalt\workflows 에 저장되게 됩니다.
저장되는 이미지 파일명 변경
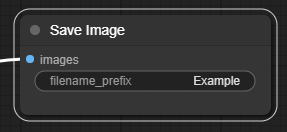
기본 설정으로 Save Image 노드를 사용할 경우, 이미지 파일명은 "ComfyUI_xxxxx_.png" 로 생성됩니다. 즉, "ComfyUI_00001_.png", "ComfyUI_00002_.png" 처럼 일련번호가 매겨지죠. 이것은 [Save Image] 노드에 파일명 접두사(filename_prefix)를 ComfyUI로 설정해 두었기 때문입니다.

이것을 다른 것으로 바꾸면, 예를 들어 filename_prefix 위젯을 클릭하고 아래와 같이 Example로 바꾸면, 이후 부터는 "Example_xxxx.png"로 생성됩니다.

그런데, 생성되는 이미지가 많지 않을 때는 문제가 없지만, 여러가지 설정을 바꿔가면서 많은 이미지를 생성할 때에는 파일명에 표시를 남겨두고 싶을 수 있습니다. 예를 들면 이미지 생성에 사용했던 LoRA파일 명, 파일의 크기(1024x1024 등), 생성 날짜 등을 파일 명에 넣어 관리하고 싶을 수 있습니다. (관련 내용 출처 : https://blenderneko.github.io/ComfyUI-docs/Interface/SaveFileFormatting/)
파일 생성관련 매개 변수에는 여러가지가 있습니다.
노드명/위젯명 : 노드명+위젯명을 "%node_name.widget_name% 으로 넣어주면 됩니다. 예를 들어, 아래와 같은 체크포인트 파일명을 넣고 싶다면, %Load Checkpoint.ckpt_name% 이라고 넣어주면 됩니다. 그러면 파일명이 "AOM3_orangemixs.safetensors_00001_.png"와 같은 형태로 나오게 됩니다.

이미지 크기 : 또 이미지 크기를 넣어주고 싶다면 %Empty Latent Image.width%x%Empty Latent Image.height% 처럼 넣어주면, 파일명이 "512x512_00001_.png " 처럼 생성됩니다.

이 두 가지를 합쳐서 %Load Checkpoint.ckpt_name%_%Empty Latent Image.width%x%Empty Latent Image.height% 라고 넣어주었다면, 파일명이 아래와 같이 나오게 됩니다.
AOM3_orangemixs.safetensors_512x512_00001_.png
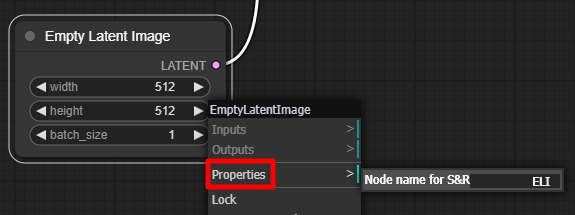
참고로, 노드 이름이 너무 길어서 불편하거나, 동일한 노드가 여러개 있을 경우에는 아래처럼 원하는 노드를 우클릭하고 Properties를 선택하면 "Node name for S&R"이라고 나오는데, 여기에 적당한 이름을 넣어주면 됩니다.

예를 들어 위와 같이 Empty Latent Image 노드의 S&R 이름을 ELI로 바꾸고, Load Checkpoint 노드의 S&R 이름은 LC로 바꿨다면, 바로 위의 파일명접두사를 아래와 같이 간단하게 바꿔줄 수 있습니다.
%LC.ckpt_name%_%ELI.width%x%ELI.height%
날짜와 시간 : 파일명에 생성 날짜와 시간을 포함시키고 싶을 경우, 파일명접두사에 "%date:[FORMAT]%" 형태로 포함시켜주면 됩니다. [FORMAT]에 사용할 수 있는 단어는 다음과 같습니다.
| 단어 | 내용 |
| d 또는 dd | 일 |
| M 또는 MM | 월 |
| yy 또는 yyyy | 년 |
| h 또는 hh | 시 |
| m 또는 mm | 분 |
| s 또는 ss | 초 |
예를 들어 %date:yyyy-MM-dd% 라고 넣으면 현재 날짜가 파일명에 지정됩니다. 위와 모두 합쳐 "%date:yyyy-MM-dd%_%LC.ckpt_name%_%ELI.width%x%ELI.height%" 라고 지정했다면 파일명이 "2023-08-28_AOM3_orangemixs.safetensors_512x512_00001_.png" 처럼 생성됩니다.
서브 디렉토리 지정
파일명접두사에 "/"넣어주면 앞부분이 서브 디렉토리 이름으로 지정됩니다(필요하면 여러개 넣어도 됩니다). 예를 들어 바로 위에 있는 파일명접두사의 날짜 부분 바로 뒤에 "/"를 넣어서 아래와 같이 지정하면, 생성날짜별로 서브 디렉토리에 들어가게 될겁니다.
%date:yyyy-MM-dd%/%LC.ckpt_name%_%ELI.width%x%ELI.height
주의점: AUTOMATIC1111과 동일한 형태로 파일명을 생성하는 방법은 없습니다. AUTOMATIC1111에서는 일련번호가 맨앞에 나오는데, ComfyUI에서는 맨 뒤에 나오기 때문입니다.
ComfyUI 프롬프트 사용법
ComfyUI도 기본적으로 Stable Diffusion의 유저 인터페이스일 뿐이므로, ComfyUI의 프롬프트는 AUTOMATIC1111에서 사용하는 프롬프트와 거의 유사합니다. 즉, 기본적으로 스테이블 디퓨전 프롬프트 작성법이 거의 동일하게 적용된다는 뜻입니다. 물론 ChatGPT를 이용해 프롬프트를 생성하는 방법도 사용할 수 있구요. 다만, 여기에서는 ComfyUI에서 적용되는, 좀더 세밀하게 프롬프트를 조정하는 방법을 설명합니다. (출처: https://blenderneko.github.io/ComfyUI-docs/Interface/Textprompts/)
가중치
프롬프트중 일부를 강조하거나, 중요도를 낮게 하고 싶을 경우 (프롬프트:가중치)와 같은 형태로 사용할 수 있습니다. 이것은 AUTOMATIC1111에서도 동일하게 적용됩니다. 예를 들어 "flowers inside a blue vase"라는 프롬프트에서 "flowers"를 좀 더 강조하고 싶을 경우 "(flowers:1.2) inside a blue vase"라고 두면 됩니다. 괄호를 2중, 3중으로 사용할 수도 있습니다. 예를 들어 "((flowers:1.2):0.5) inside a blue vase" 라고 쓰면, flowers 의 가중치가 1.2 x 0.5 = 0.6이 됩니다.
또한 가중치는 주지않고 괄호만 사용할 경우, 가중치를 1.1로 두는 것과 동일하게 됩니다. 즉, "(flowers)" 는 "(flowers:1.1)"과 동일합니다. 또 "((flowers))" 와 같이 괄호를 중복하여 사용하면 "(flowers:1.21)"과 동일한 효과가 있습니다.
아울러 프롬프트 입력 노드에서 원하는 부분을 선택한 다음 Ctrl+Up 및 Ctrl+Down 을 누르면 가중치가 올라가거나 내려갑니다. 이 단축키로 오르내리는 가중치 차이값은 설정에서 조정할 수 있다고 합니다.??
AUTOMATIC1111의 경우 대괄호 []를 사용하면 가중치를 0.9로 두는 효과가 있지만, ComfyUI에서는 지원되지 않습니다.
텍스트 인버전(임베딩)
텍스트 인버전(Textual inversion, 혹은 embedding이라고도 함)은 embedding:name 과 같은 형태로 넣어서 사용할 수 있습니다. (AUTOMATIC1111의 경우 그냥 이름만 사용하면 되는 것과 차이가 있습니다) 예를 들면 아래와 같이 사용하면 됩니다. 뒷쪽은 파일명이며 .pt는 생략해도 됩니다.
embedding:embedding_filename.pt무작위 선택
프롬프트에 {choice1|choice2|choice3...}와 같은 형태로 넣어주면, 이중에서 한가지를 무작위로 선택해서 실행됩니다. 예를 들어 "woman in {red|blue|yellow|green} skirt"라는 프롬프트를 사용하여 이미지를 생성할 경우, 빨간색, 파랑색, 노란색, 녹색 치마중의 하나를 입고있는 여자의 이미지가 생성된다는 뜻입니다.
ComfyUI Manager
ComfyUI Manager는 다른 커스톰 노드 혹은 모델들을 설치하고 관리해주는 커스텀 노드입니다. 수많은 커스톰 노드를 쉽게 관리할 수 있어 거의 필수적이라고 할 수 있습니다.
ComfyUI Manager 설치
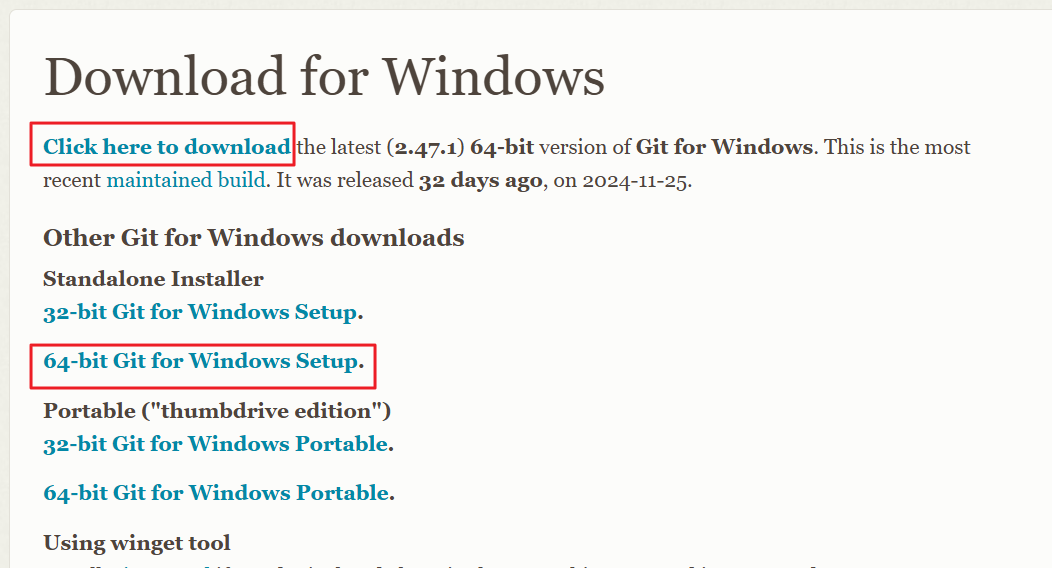
COmfyUI Manager를 설치하려면 먼저 git가 설치되어 있어야 합니다. Git for Windows 를 다운로드 받고 원하시는 위치에 설치하시면 됩니다. 아래 그림처럼 64bit 설치 프로그램을 다운로드 시면 됩니다.

윈도 11의 명령 프롬프트(cmd) 또는 파워쉘(PowerShell)을 열고 아래의 커스톰 노드 폴더로 들어갑니다.
cd ComfyUI_windows_portable\ComfyUI\custom_nodes또는 파일 탐색기를 사용해 custom_nodes가 있는 폴더로 들어간 후, 주소줄을 클릭하고 cmd를 입력하면 터미널이 열립니다.

그 다음 명령 프롬프트 터미널에서 아래의 명령을 실행시킵니다.
git clone https://github.com/ltdrdata/ComfyUI-Manager
그 다음 ComfyUI를 새로 시작하면 ComfyUI Manager 가 적용됩니다.
ComfyUI Manager 사용방법
설치가 완료되면 아래 그림과 같이 화면 위쪽에 [Manager] 버튼이 추가됩니다.

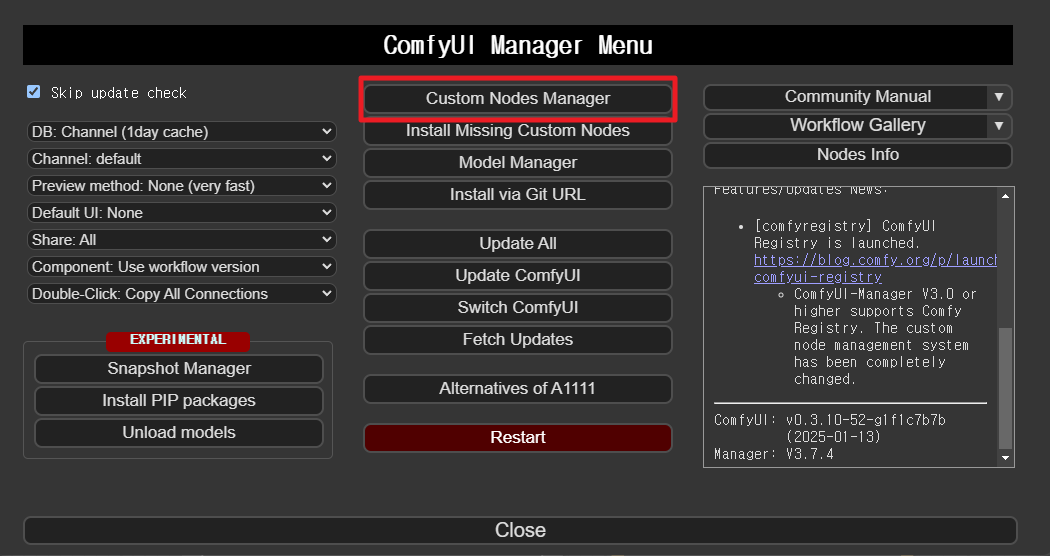
이 버튼을 누르면 다음과 같은 ComfyUI Manager Menu가 나타납니다.

여기에 있는 메뉴의 내용은 아래와 같습니다.
- [Custom Nodes Manager] 커스톰 노드를 설치/제거할 수 있습니다.
- [Install Missing Custom Nodes] 현재 워크플로에 있지만, 빠진 노드를 설치해줍니다. 특히 다른 사람이 생성한 워크플로를 가져와서 사용할 경우, 그 사람이 사용했던 커스톰 노드중에서 자신에게 없는 노드를 자동으로 설치해 줘서 매우 유용합니다.
- [Model Manager] 체크포인트 모델, AI 확대기 모델, VAE, LoRA, ControlNet 모델 등을 설치합니다.
- [Install via Git URL] GitHub 주소를 입력하여 여러가지 모델을 직접 설치합니다.
- [Update All] ComfyUI / 커스톰 노드 등을 함께 업데이트합니다.
- [Update ComfyUI] ComfyUI를 업데이트합니다.
- [Fetch Updates] 커스톰 노드의 업데이트를 확인합니다. 재시작해야 적용됩니다.
- [Alternatives of A1111] 잘 모르겠는데, AUTOMATIC1111 확장중에서 ComfyUI에서 사용가능한 것을 검색하고 설치할 수 있는 것 같습니다.
- [ComfyUI Community Manual] 매뉴얼을 볼 수 있는데 많이 허덥합니다.
ComfyUI 업데이트
ComfyUI는 엄청나게 빠르게 업데이트됩니다. 그런데 유감스럽게도 언제 업데이트가 되는지 알기가 힘듧니다. 현재 정확한 버전을 알고 싶을 때는 우측 상단 메뉴에서 [Manager]를 클릭해서 ComfyUI Manager를 실행하고 오른쪽 아래에 있는 메시지창 맨 아래로 내려가시면 확인할 수 있습니다.


따라서 주기적으로 확인하시고 업데이트를 시키는 것이 좋습니다. 위의 그림에서 가운데에 있는 Update ComfyUI 버튼을 눌러주면 업데이트가 됩니다.
업데이트가 되었을 경우에는 아래와 같은 메시지가 나타나는데, [Restart] 버튼을 눌러주면 ComfyUI가 새로 시작됩니다.

모든 것을 Update


오랜만에 ComfyUI를 사용할 경우에는 [Update All] 을 눌러주시는 게 더 낫습니다. 이 버튼을 누르면 ComfyUI를 최신 버전으로 업데이트 해주고, 커스톰 노드도 업데이트 해줍니다.
그냥 매번 ComfyUI를 시작할 때마다 [Update All]을 눌러 모든 것을 함께 최신 버전으로 업데이트 해주는 게 좋을 듯 합니다.
마찬가지로 업데이트가 완료되 아래와 같은 메시지가 나타나는데, [Restart] 버튼을 눌러주면 ComfyUI가 새로 시작됩니다.

커스톰 노드 설치
바로 위에서 ComfyUI Manager 커스톰 노드를 설치했는데, 그 외에도 커스톰 노드는 매우 많습니다. 사실 기본 노드만 사용한다면 ComfyUI가 훨씬 불편하고, 기능도 많이 제한될 것입니다. 커스톰 노드를 활용하여야 ComfyUI를 훨씬 편하게 사용할 수 있고, 또 복잡한 기능도 훨씬 자유롭게 이용할 수 있습니다.
하지만 불편한 점도 있습니다. 커스톰 노드가 너무 많다는 것입니다. 특히 비슷한 기능을 하는 커스톰 노드들이 많아서 잘못 섞어 쓰면 작동이 안되는 경우도 발생할 수 있으니 주의하셔야 합니다.
Git 명령으로 직접 설치하는 방법
커스톰 노드는 대부분 Github에 유지됩니다. 따라서 Github 주소를 안다면 어렵지 않게 설치할 수 있습니다. 예를 들어 "Comfy roll" 커스톰 노드의 주소는 "https://github.com/RockOfFire/ComfyUI_Comfyroll_CustomNodes.git" 입니다. 아래와 같이 해당 사이트에서 [Code] 버튼을 누르고 복사 버튼을 누르면 주소를 복사할 수 있습니다. 물론 웹브라우저의 주소를 복사해도 되고요.

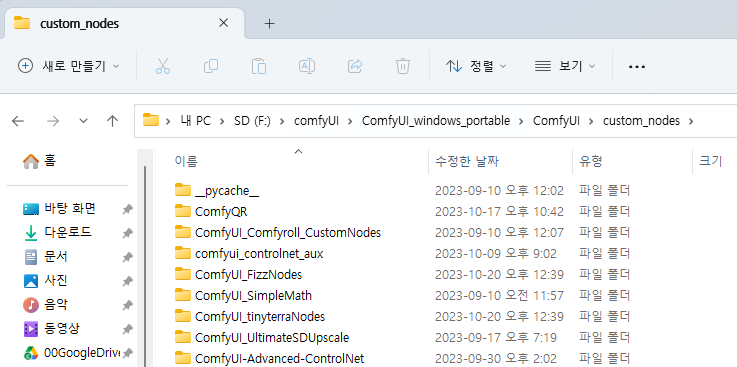
먼저 자신의 컴퓨터에서 커스톰 노드 폴더로 들어갑니다. 대충 아래 그림과 같이 "ComfyUI_windows_portable\ComfyUI\custom_nodes" 폴더가 되겠죠.

여기에서 주소줄을 전체 선택하고 "cmd"를 입력합니다.

그러면 명령 프롬프트가 실행되면서 해당 폴더로 자동 이동됩니다. 여기에서 아래처럼 "git clone <커스톰노드 주소>"를 입력하면 설치가 됩니다.

ComfyUI Manager를 통해 커스톰 노드를 설치하는 방법
사실 이렇게 명령 프롬프트를 사용해 설치하는 것보다, 바로 위에서 설명한 ComfyUI Manager를 사용해 설치하는 것이 더 편리합니다. 위에서도 설명했지만, 여기에서는 좀 더 자세히 보여드리겠습니다.
ComfyUI Manager가 설치되면, 아래 그림과 같이 맨 윗줄 메뉴에 [Manager]라는 단추가 추가됩니다.

이 버튼을 누르면 다음과 같은 ComfyUI Manager Menu가 나타납니다. 여기에서 [Custom Nodes Manager]를 누릅니다.

[Install Custom Nodes] 메뉴를 누르면 아래와 같은 화면이 나타납니다. 여기에서 사용가능한 커스톰 노드를 찾아보고 설치/제거할 수 있습니다.

아래위로 직접 찾아볼 수도 있지만, 가장 쉬운 방법은 왼쪽 위에 있는 [search] 입력창에 적당한 단어를 입력하는 것입니다. 예를 들어, Comfyroll 을 찾겠다면 roll 정도를 입력하면 아래와 같이 13개의 커스톰 노드가 검색됩니다. 이제 [Install] 버튼을 눌러주면 설치가 됩니다. 저는 이미 설치한 상태이기 때문에 이렇게 표시된 겁니다.

[Install] 버튼을 누르고 잠시 기다리면 아래와 같은 메시지가 나타나는데, 여기에서 [RESTART] 버튼을 눌러주면 ComfyUI가 새로 시작됩니다.

커스톰 노드 업데이트
커스톰 노드들은 수시로 업데이트 되므로, 필요할 때마다 최신 버전으로 업데이트 시켜줘야 합니다. 방법은 아래와 같습니다.
1. 메뉴에서 [Manager]를 클릭하면 아래와 같이 ComfyUI Manager Menu 가 나타납니다.


2. [Fetch Updates]를 클릭합니다.
3. [Install Custom nodes]를 클릭하여 커스톰 노드 목록에 들어갑니다.
4. 아래와 같이 왼쪽 위에서 Filter: update를 선택하면 업데이트가 필요한 커스톰 노드가 모두 나타납니다. 우측에 있는 [Update] 버튼을 각각 눌러서 업데이트 시켜줍니다.

5. 업데이트가 끝나면 아래쪽에 아래와 같이 '커스텀 노드를 변경하면 [Restart]시켜야 한다'고 뜨는데, 이 [Restart] 버튼을 눌러주면 ComfyUI가 새로 시작됩니다. 이후 필요하면 화면을 갱신(F5, Refresh)시켜줍니다.

빠진 커스톰 노드 가져오기
ComfyUI 에는 여러가지 장점이 있지만, 그중에서도 워크플로를 완전히 똑같이 복원할 수 있다는 점은 큰 장점입니다. 예를 들어, https://civitai.com/에는 여러가지 AI 이미지가 올려져 있지만, AUTOMATIC1111에 생성데이터를 그대로 입력해도 동일한 이미지를 얻을 가능성은 매우 낮습니다. 샘플러나 씨드번호까지 그대로 넣어도 분위기는 비슷하지만 동일한 이미지는 생성되지 않죠.
하지만, ComfyUI로 생성한 이미지에는 json 포맷의 워크플로가 그대로 들어가 있어서, 빈 캔버스에 Drag&Drop만하면 원래의 워크플로가 정확하게 복원되고, 따라서 동일한 이미지가 생성됩니다.
그런데, 동일한 기능을 하는 워크플로라고 해도, 생성하는 사람의 취향에 따라서 아주 다른 형태가 될 수가 있습니다. 위치를 다른 곳으로 바꾸거나, Group으로 묶는 등 뿐만 아니라, 프로세스 자체도 달라질 수 있기 때문입니다. 예를 들어 ControlNet을 적용한다고 해도, [Apply ControlNet] 노드와 비슷한 기능을 하는 노드가 여러가지 존재하므로, 생성하는 사람의 취향에 따라 달라질 수 있기 때문입니다.
무엇보다 심각한 것은 (저의 경우엔 가능한한 커스텀 노드를 사용하지 않는게 좋다는 생각인데), 전혀 보지도 못한 커스톰 노드를 사용해서 만들어진 워크플로를 받았을 경우입니다.
이 경우엔 두 가지 방식으로 대처할 수 있습니다. 첫번째는 커스톰 노드를 하나씩 분석해서 원리를 파악하고, 자신이 편한 방식으로 변경하는 방법입니다. 성공한다면 성과는 많겠지만, 시간은 많이 소요되겠죠.
두 번째는 그냥 무시하고 자신에게 없는 커스톰 노드, 없는 모델 등만 다운로드 받아서 채워넣은 후, 출력에 영향을 주는 입력만 파악해서 사용하는 방법입니다. 이때 필요한 것이 ComfyUI Manager 입니다. 내게 없는 노드가 들어 있는 워크플로를 불러들이면 아래와 같이 빨간색으로 표시되고 어떤 노드가 없는지 나열되는데.... (이 화면은 이 그림 파일을 읽어 들였을 때 나타난 오류입니다)

위 그림에서 [Close]를 눌러 닫은 후, ComfyUI Manager 를 열고 아래와 같이 [Install Missing Custom Nodes] 를 클릭한 후, 나타나는 모든 커스톰 노드를 설치하고 ComfyUI를 다시 시작하면 이 워크플로를 사용할 수 있게 됩니다.


또, 설치되지 않은 모델들이 있다면 해당 모델명으로 검색해서 다운로드 받으면 완전히 동일한 결과물을 얻을 수 있습니다.
커스톰 노드 입력 방법
노드를 입력할 때에는 바탕화면에서 우클릭을 하면 나타나는 메뉴에서 [Add Node]를 클릭하고 [Loaders]를 클릭하고... 하는 식으로 찾아가는 게 제일 좋습니다. 어떤 메뉴에 어떤 노드가 포함되어있는지 기억해두면 나중에 워크플로를 개조할 때 편하니까요.

하지만, 커스톰 노드를 많이 설치하면, 원하는 노드가 어디에 들어있는지 한참을 찾아야 합니다. 이럴 때 캔버스를 더블클릭하면 아래와 같은 화면이 나타나고, 여기에 원하는 커스톰 노드의 이름을 입력하면(중간부터 입력해도 됩니다) 찾을 수 있습니다.

ComfyUI 워크플로 화면 스크린캡처 파일에 워크플로를 넣는 방법
ComfyUI 깃허브의 예제 사이트에 들어가면 LoRA, img2img 등 스테이블 디퓨전을 사용한 여러가지 이미지 생성 기법이 제시되어 있습니다. 특히 이들 예제에 포함된 워크플로 그림을 다운로드 받아 ComfyUI 캔버스에 드래그&드롭하면 해당 워크플로가 그대로 불러와지므로 편리하게 사용할 수 있습니다. 예를 들면 아래는 img2img 의 워크플로입니다.

그런데... 이런 파일은 어떻게 만들수 있을까요? ComfyUI를 사용해 생성된 이미지 속에는 항상 워크플로가 자동적으로 포함되는 것은 알고 있는데, 스크린 캡처한 이미지에 워크플로 메타데이터를 넣을 수 있을까요?
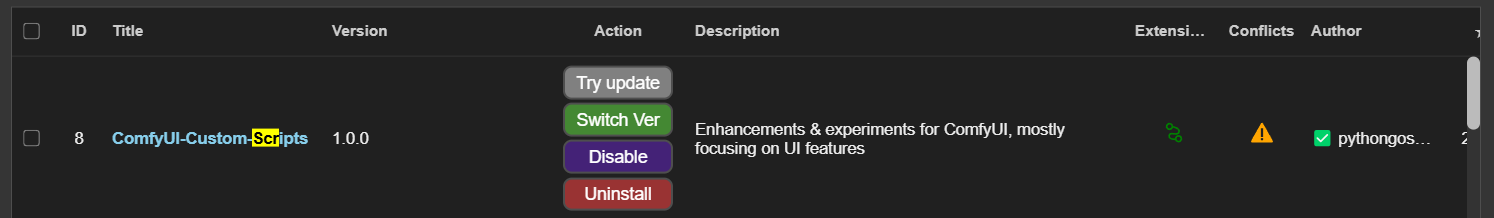
가장 손쉬운 방법은 ComfyUI-Custom-Scripts 를 설치하는 것입니다. ComfyUI-Custom-Scripts는 ComfyUI Manager를 통해 설치할 수 있습니다. ComfyUI Manager Menu를 켜고 Install Custom Nodes를 누른 후, "scripts"로 검색하면 아래와 같이 표시되는데, 맨 오른쪽 [Install] 버튼을 눌러주면 설치됩니다. 다만, 설치한 후 ComfyUI를 새로 시작해야만 사용할 수 있습니다.

이제 ComfyUI의 빈 캔버스를 우클릭하고 아래 그림과 같이 Workflow Image -> Export -> png 를 선택하면, 현재의 워크플로가 화면에서 안보이는 부분을 포함해 적당한 크기로 자동 캡처되고, 이미지를 저장하면 워크플로가 메타데이터에 저장되게 됩니다.

출력 이미지 크기 자동으로 설정하기
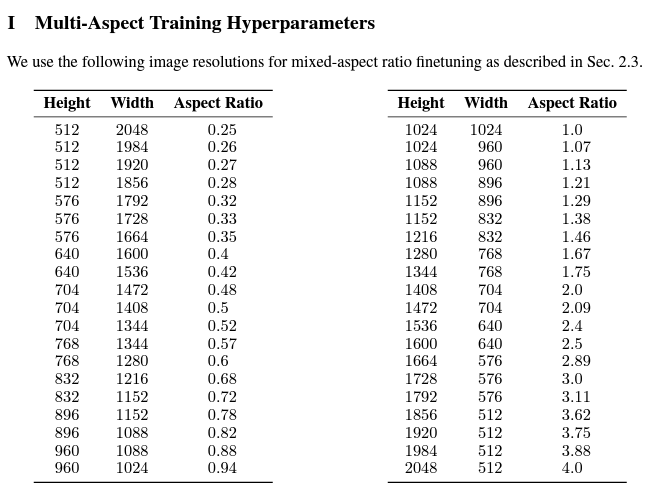
인공지능 이미지는 처음에 학습했던 크기에 맞춰 생성하는 것이 가장 좋다는 것은 널리 알려진 사실입니다. SD 1.5 의 경우엔 512x512 로 학습하였기 때문에, 생성할 이미지의 크기는 적어도 한쪽을 512에 맞추도록 권장합니다.SDXL의 경우엔 다양한 크기로 학습시켰습니다. 아래가 SDXL 논문 17쪽에 제시되어 있는, 학습에 사용된 해상도 목록입니다.

그래서 SDXL 로 이미지를 생성할 경우, 가급적 위의 해상도에 맞춰 이미지를 생성하는 것이 좋습니다.
그런데, 이 표를 외우는 것은 불가능하고, 매번 찾아보는 것도 귀찮기 때문에 적당한 이미지 사이즈를 미리 입력해서 간단하게 선택만하면 적절한 이미지 크기를 자동으로 선택할 수 있는 커스텀 노드가 있습니다. Aspect Ratio 커스텀 노드인데, 여러가지가 있지만, 저는 ComfyUI Comfyroll 커스톰 노드를 사용하고 있습니다. 이 커스톰 노드도 ComfyUI Manager를 통해 설치할 수 있습니다. ComfyUI Manager Menu를 켜고 Install Custom Nodes를 누른 후, "comfyroll"로 검색하면 아래와 같이 표시되는데, 맨 오른쪽 [Install] 버튼을 눌러주면 설치됩니다. 다만, 설치한 후 ComfyUI를 새로 시작해야만 사용할 수 있습니다.

이제 화면을 더블클릭하고 aspect라고 입력한 후, 원하는 노드를 선택하면 됩니다. 저는 아래 박스에 있는 세가지중 하나를 주로 사용합니다.

아래는 SDXL용 종횡비 설정 노드입니다. 아래와 같이 연결해주면 사용할 수 있습니다. 여기에서 aspect_ratio 위젯을 눌러 선택하면 됩니다.

유용한 단축키
ComfyUI 깃허브 단축키 목록을 보시면 여러가지 종류의 단축키가 있습니다. 물론 모두 기억하면 좋지만, 적어도 아래 내용을 기억해두면 훨씬 편하게 사용할 수 있습니다.
- Control + Enter - 현재 설정 상태대로 Queue에 추가됩니다. Queue Prompt를 누른 것과 동일한 효과입니다.
- Q - 현재 실행중인 Queue 상태를 노여줍니다. Queue Prompt 명령 창에서 [View Queue]를 누른 것과 동일합니다.
- 빈 캔버스에서 더블클릭 - 노드들을 직접 찾아서 입력할 수 있습니다. 예를 들어 아래와 같이 contr을 눌러주면 노드 중에서 contr이 추가된 모든 노드들이 나타나므로 이를 선택해서 추가해 줄 수 있습니다. 커스톰노드를 많이 추가하다보면 어떤 노드가 어디에 들어있는지 찾기 힘들 수 있는데, 이런 경우에 유용합니다.

- Control+Drag - Shift+Drag - 복잡한 워크플로를 알아보기 쉽게 정리하려다보면, 여러개의 노드를 한꺼번에 움직여야 할 수 있습니다. 이런 경우, Control버튼을 누르면서 마우스를 끌면 여러개를 설치할 수 있습니다. 이때 반드시 처음 시작점은 원하는 노드 중 하나에서 시작해야 합니다. 그리고 Shift+Click 하면 더 추가할 수도 있습니다. 이렇게 선택한 상태에서 Shift+Drag를 하면 선택된 노드들이 한꺼번에 이동됩니다.
**** 아래는 sdxl에서 useful information for comfyUI 로 생성한 이미지중 하나입니다.

민, 푸른하늘
- ComfyUI로 설치 및 사용법 기초
- ComfyUI 투토리얼
- ComfyUI를 위한 유용한 정보
- ComfyUI와 SDXL 사용법(1) - 기초
- ComfyUI에서 ControlNet 사용법
- 편리한 ComfyUI 워크플로 모음
- LCM-LoRA - 초고속 스테이블 디퓨전
- Stable Video Diffusion(비디오 스테이블 디퓨전)
- Stable Diffusion 인공지능 이미지 생초보 가이드
- Stable Diffusion 대표 UI - AUTOMATIC1111 설치방법
- Automatic1111 GUI: 초보자 가이드(메뉴 해설)
- Stable Diffusion에 대한 기본적인 이론
- ChatGPT로 스테이블 디퓨전 프롬프트 만들기