엊그제, 구글어스가 웹 브라우저 속으로 라는 글을 올렸습니다. 예전에는 2차원인 구글맵만 넣을 수 있었는데, 독립 어플리케이션으로 실행되는 구글어스(Google Earth)도 기존의 구글맵 API만 살짝 고치면 자신의 웹브라우저에 넣을 수 있다는 내용이었습니다.
그런데, 사실 프로그램을 짜거나 웹 페이지를 직접 제작해 보신 분들이 아니라면 구글맵 API를 이용하기가 힘듧니다. 그래서 작년 8월 구글맵을 유튜브처럼 웹페이지나 블로그에 쉽게 삽입(Embed)할 수 있는 기능이 개발되었죠.
지금도 구글맵은 이와 같은 방식으로 삽입은 되지만, 구글맵에는 구글어스로 전환하는 기능이 추가되지 않았기 때문에(아마도 두세달 이내로 추가되겠죠), 구글어스를 쉽게 Embed 할 수는 없습니다.
그런데, 어제 GeoClick2님께서 올리신 GE 플러그인을 이용한 Google Earth 임베딩이라는 글에 구글어스가 삽입되어 있는 것을 보고 저도 이 글에 삽입시켜보았습니다.
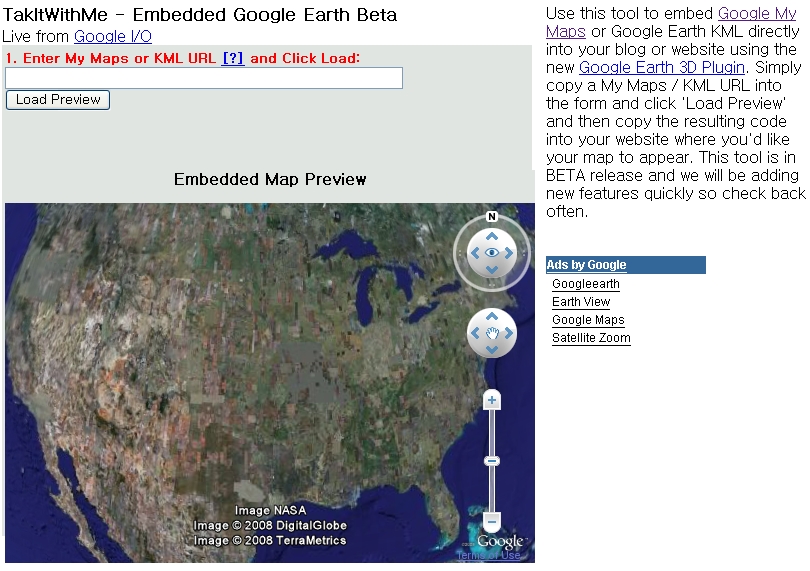
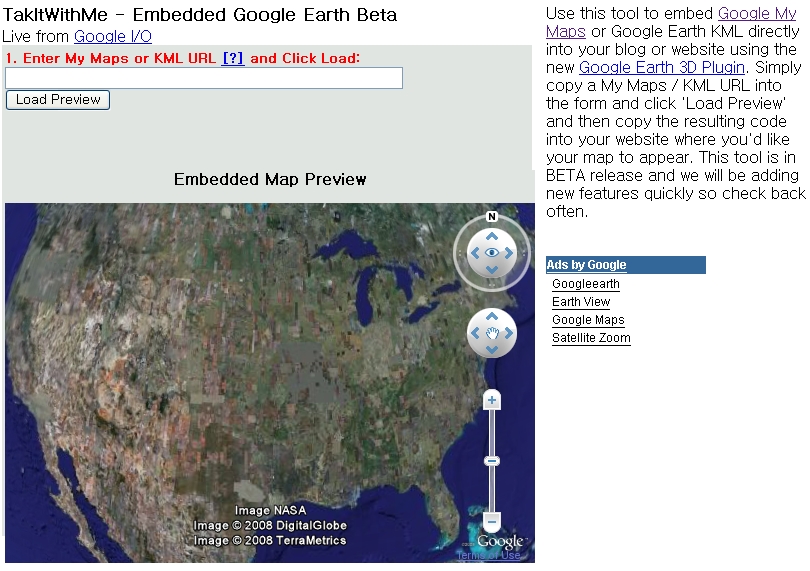
1. TakItWithMe의 GeEmbed에 접속합니다. 그러면 다음과 같은 화면이 뜹니다.

2. 이 화면에서 좌측위에 자신이 알고 있는 개인지도(My Maps)의 주소나, KML 주소를 복사해서 넣어줍니다.
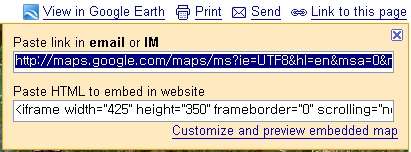
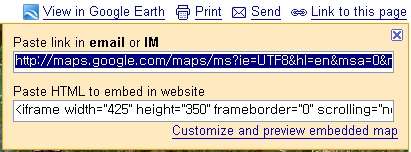
2.1 개인지도의 주소를 넣고 싶다면, 먼저 구글맵에 접속한 후 "My Maps" 탭을 눌러줍니다. 보관된 개인지도 중의 하나를 클릭한 후, 아래 그림에 있는 것 처럼 오른쪽 위에 있는 Link to this page를 누르고, 윗쪽에 나오는 주소를 복사하여 넣으시면 됩니다.

그냥 시험만 해보고 싶으시다면, 제가 만든 쓰촨성 지진지도의 주소를 복사해서 사용하셔도 됩니다. 참고로, 미리 제작한 개인지도가 없을 경우에는 구글맵으로 나만의 지도 만들기를 따라해서 간단히 만드셔도 되고요.
2.2 KML 주소를 넣고 싶으시다면, 웹에 존재하는 어떤 KML이든 오른쪽 버튼을 클릭해서 주소를 얻은 후 이것을 넣어주시면 됩니다. 테스트만 해보고 싶으시다면 아래에 있는 KML의 주소를 복사하세요.
3. 이상과 같이 주소를 넣어주고, "Load Preview"라는 버튼을 누르고 나서, 원하는 지역이 보이도록 화면을 확대/축소/이동시켜주신 후 "Set Center and Zoom" 버튼을 누르시면 됩니다.
4. 마지막으로 "Generate Embed Code"를 누르면 <iframe...>으로 시작되는 코드가 나오는데, 이것을 홈페이지나 블로그 글에 넣으시면 됩니다. 아래는 남산이 잘 보이는 위치로 삽입한 모습입니다. 유감스럽게도 3차원 건물은 보이지 않네요... ㅠㅠ
<iframe src="http://www.takitwithme.com/geiframe.html?msid=114147742070011981387.00044dbd5e6d020810729&t=81.78939135955284&h=-1.1286849569368116&z=1935.2005772460132&ll=37.56534640082023,126.98679556137962" name="takit-geembed" frameborder="0" height="510" scrolling="auto" width="500"></iframe>
====
이 TakItWithMe 사이트를 하다보니... 개인지도나 KML을 넣지 않아도 Embed 코드가 만들어지도록 했으면 좋겠고... 3차원 건물이 보이도록 설정을 바꿨으면... 싶네요.
머... 이 글을 보신 분중에서 이와 비슷한 사이트를 하나 만들어주시면 더욱 좋을 것 같고요~
민, 푸른하늘
그런데, 사실 프로그램을 짜거나 웹 페이지를 직접 제작해 보신 분들이 아니라면 구글맵 API를 이용하기가 힘듧니다. 그래서 작년 8월 구글맵을 유튜브처럼 웹페이지나 블로그에 쉽게 삽입(Embed)할 수 있는 기능이 개발되었죠.
지금도 구글맵은 이와 같은 방식으로 삽입은 되지만, 구글맵에는 구글어스로 전환하는 기능이 추가되지 않았기 때문에(아마도 두세달 이내로 추가되겠죠), 구글어스를 쉽게 Embed 할 수는 없습니다.
그런데, 어제 GeoClick2님께서 올리신 GE 플러그인을 이용한 Google Earth 임베딩이라는 글에 구글어스가 삽입되어 있는 것을 보고 저도 이 글에 삽입시켜보았습니다.
1. TakItWithMe의 GeEmbed에 접속합니다. 그러면 다음과 같은 화면이 뜹니다.

2. 이 화면에서 좌측위에 자신이 알고 있는 개인지도(My Maps)의 주소나, KML 주소를 복사해서 넣어줍니다.
2.1 개인지도의 주소를 넣고 싶다면, 먼저 구글맵에 접속한 후 "My Maps" 탭을 눌러줍니다. 보관된 개인지도 중의 하나를 클릭한 후, 아래 그림에 있는 것 처럼 오른쪽 위에 있는 Link to this page를 누르고, 윗쪽에 나오는 주소를 복사하여 넣으시면 됩니다.

그냥 시험만 해보고 싶으시다면, 제가 만든 쓰촨성 지진지도의 주소를 복사해서 사용하셔도 됩니다. 참고로, 미리 제작한 개인지도가 없을 경우에는 구글맵으로 나만의 지도 만들기를 따라해서 간단히 만드셔도 되고요.
2.2 KML 주소를 넣고 싶으시다면, 웹에 존재하는 어떤 KML이든 오른쪽 버튼을 클릭해서 주소를 얻은 후 이것을 넣어주시면 됩니다. 테스트만 해보고 싶으시다면 아래에 있는 KML의 주소를 복사하세요.
3. 이상과 같이 주소를 넣어주고, "Load Preview"라는 버튼을 누르고 나서, 원하는 지역이 보이도록 화면을 확대/축소/이동시켜주신 후 "Set Center and Zoom" 버튼을 누르시면 됩니다.
4. 마지막으로 "Generate Embed Code"를 누르면 <iframe...>으로 시작되는 코드가 나오는데, 이것을 홈페이지나 블로그 글에 넣으시면 됩니다. 아래는 남산이 잘 보이는 위치로 삽입한 모습입니다. 유감스럽게도 3차원 건물은 보이지 않네요... ㅠㅠ
<iframe src="http://www.takitwithme.com/geiframe.html?msid=114147742070011981387.00044dbd5e6d020810729&t=81.78939135955284&h=-1.1286849569368116&z=1935.2005772460132&ll=37.56534640082023,126.98679556137962" name="takit-geembed" frameborder="0" height="510" scrolling="auto" width="500"></iframe>
====
이 TakItWithMe 사이트를 하다보니... 개인지도나 KML을 넣지 않아도 Embed 코드가 만들어지도록 했으면 좋겠고... 3차원 건물이 보이도록 설정을 바꿨으면... 싶네요.
머... 이 글을 보신 분중에서 이와 비슷한 사이트를 하나 만들어주시면 더욱 좋을 것 같고요~
민, 푸른하늘
2008/02/17 - [구글맵] - 구글맵으로 사랑의 메시지 보내기
2008/03/03 - [구글맵] - 구글맵으로 나만의 지도 만들기
2008/04/15 - [구글어스] - 구글어스, 4.3으로 업그레이드
2008/05/02 - [LatLong] - 구글맵에서 웹검색(Mapped web pages in Google Maps)
2008/05/15 - [LatLong] - 구글맵 플래시 API(News flash: Maps now open to Flash developers)
2008/05/21 - [구글맵] - 중국 쓰촨성 지진 지도를 만들었습니다.
2008/05/25 - [구글어스] - 아이폰(iPhone)용 구글어스 - 우리나라는??
2008/05/29 - [LatLong] - 구글어스가 웹 브라우저 속으로!(Google Earth, meet the browser)
2008/03/03 - [구글맵] - 구글맵으로 나만의 지도 만들기
2008/04/15 - [구글어스] - 구글어스, 4.3으로 업그레이드
2008/05/02 - [LatLong] - 구글맵에서 웹검색(Mapped web pages in Google Maps)
2008/05/15 - [LatLong] - 구글맵 플래시 API(News flash: Maps now open to Flash developers)
2008/05/21 - [구글맵] - 중국 쓰촨성 지진 지도를 만들었습니다.
2008/05/25 - [구글어스] - 아이폰(iPhone)용 구글어스 - 우리나라는??
2008/05/29 - [LatLong] - 구글어스가 웹 브라우저 속으로!(Google Earth, meet the browser)
 invalid-file
invalid-file