구글에 최근에 입사한 로만 누릭(Roman Nurik)씨가 웹버전 구글어스(구글어스 플러그인, 제가 예전에 쓴 글 참조)을 사용한 경로안내 시뮬레이터를 개발했습니다. (via Google Maps Mania)
이 시뮬레이터에 접속한 후, 출발지와 목적지를 입력하고 시작 버튼을 누르면, 3차원 건물이 포함된 구글어스 플러그인을 통해, 조그만 자동차가 이동해 가는 모습을 볼 수 있습니다.
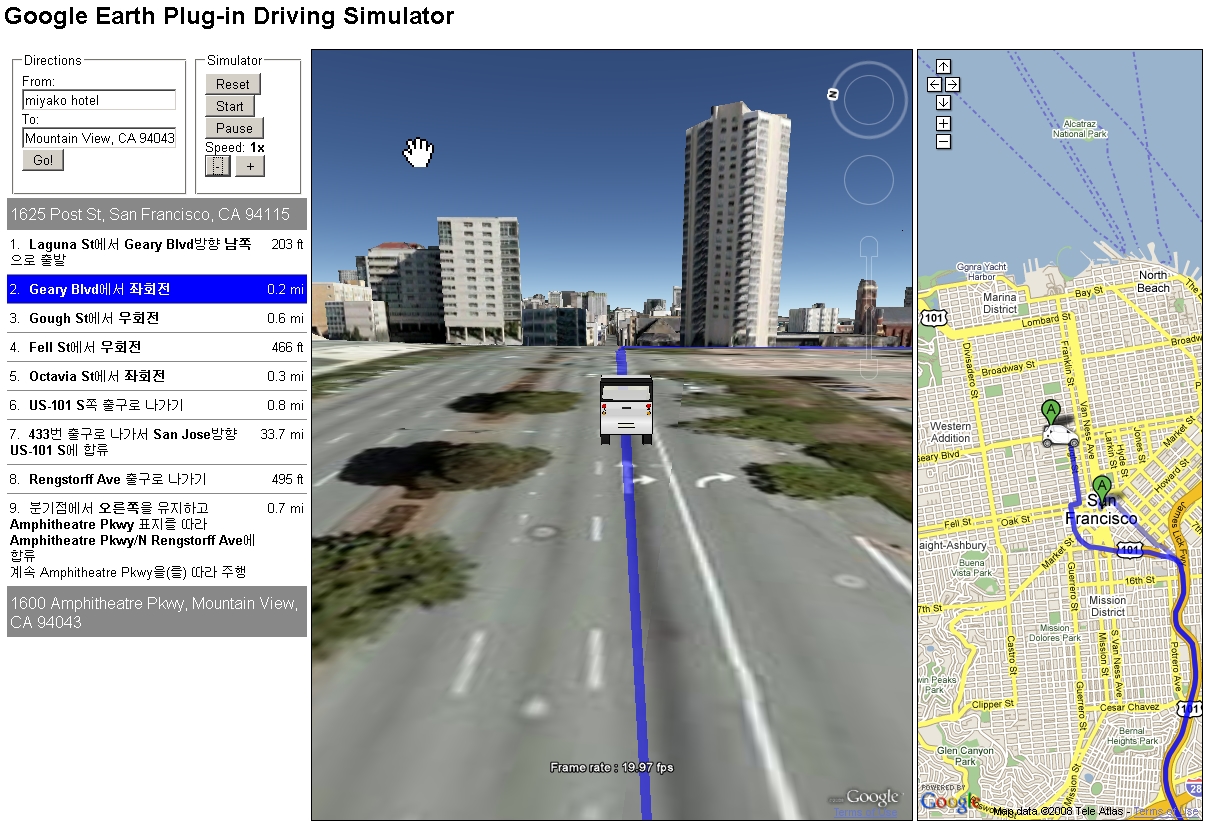
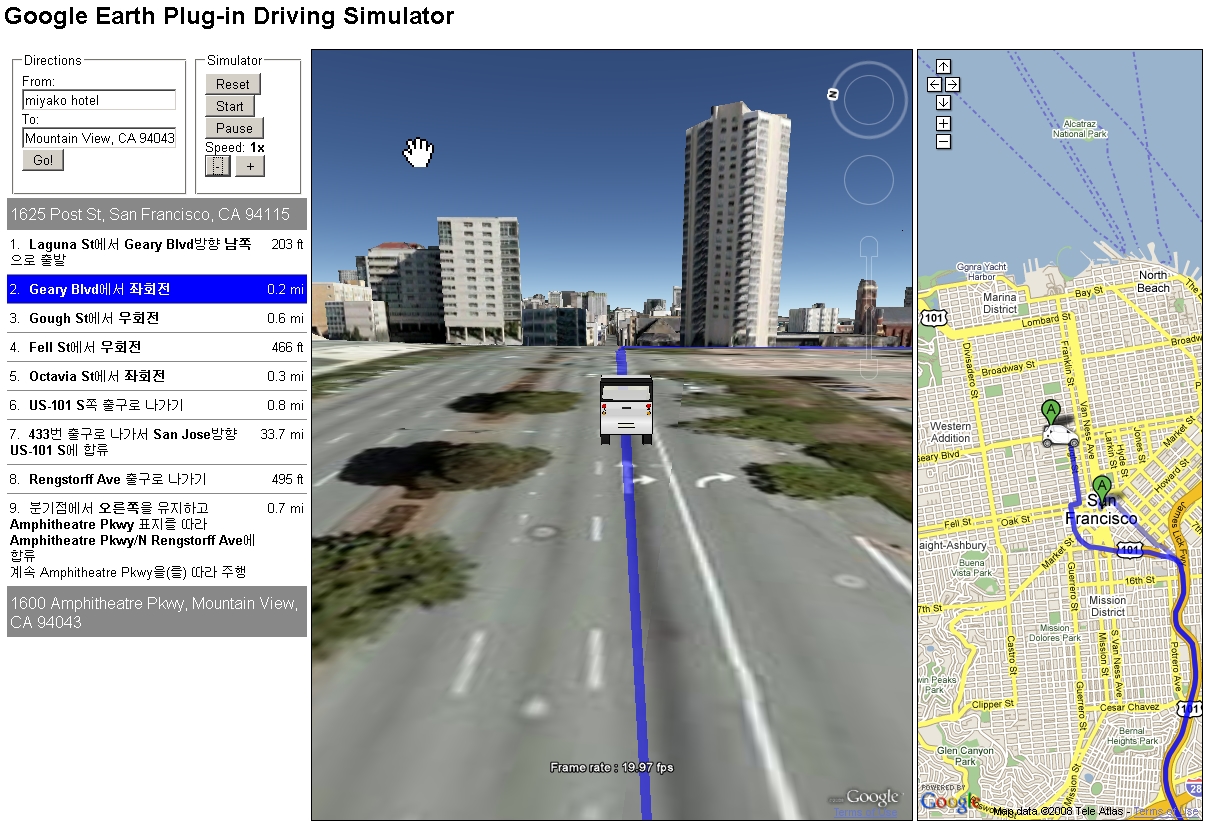
먼저, 아래는 제가 샌프랜시스코에 출장갔을때 묵었던 호텔에서 구글 본사까지 가는 길을 지정한 후, 시뮬레이터를 돌려본 모습입니다.

가운데가 구글어스 플러그인입니다. 작은 차가 있는 모습을 보실 수 있습니다. 우측은 구글맵입니다. 내가 현재 어디쯤 있는지를 쉽게 파악할 수 있습니다.
아래는 좌측부분을 캡처해본 모습입니다. 빨간 부분은 출발지와 목적지를 지정하는 곳입니다. 지정한 후 "Go!" 버튼을 누르면 됩니다. 파란 부분은 시뮬레이터를 조정하는 부분입니다. Start 버튼을 누르면 시작되고 Pause를 누르면 잠시중지, Reset은 맨 처음부터 다시 시작합니다.
그 아래 속도조절버튼이 있는데, 복잡한 곳은 속도를 낮추고, 휑~~~한 곳에서는 속도를 올리면 되는데, 속도를 올리니까 꽤 기분이 납니다! ㅎㅎㅎ

맨 아래에 보면 경로안내(Driving Direction)이 나옵니다. 그런데, 위에서 보시는 것처럼 한글로 나옵니다. 아주 깔끔하게 잘 되어 있네요. 특히 9번 항목을 보면, 정말 상세하게 안내되어 있습니다. 우리나라에서 구글에 지도를 제공한다면, 적어도 경로안내에 관한한 바로 적용할 수 있겠네요.
머...몇가지 문제는 있습니다. 특히, 좌측에 있는 경로안내와 구글어스플러그인/구글맵이 완벽하게 동조되지 않는다는것... 예를 들어 8을 선택하면 구글어스 플러그인은 그 위치로 이동되지만, 구글맵은 이동되지 않습니다. 또, 예를 들어 8부터 시뮬레이터를 시작하는 방법이 없다는 것, 관찰 지점을 다르게 변경할 수 없다는 것 등입니다. 머... 이거야 예제일 뿐이니까 별로 문제가 아닙니다만...
아래는 이 시뮬레이터에 대한 동영상입니다. 간단하니까 그냥 잠깐 보시면 됩니다.
====
이 시뮬레이터를 만든 분의 블로그를 보시면, 구현 방법에 대한 설명을 보실 수 있습니다. 맨처음 Google I/O에서 있었던 Paul Rademacher의 비디오를 보고, 예제로 제시된 우유 트럭 운전을 해보면서 이 예제를 좀더 실생활에 가깝게 만들수 없을까 고민했다고 합니다.
구글어스 플러그인 외에 경로를 계산해서 결과를 알려주는 GDirections API와, Javascript 라이브러리인 jQuery를 사용하였다고 하고, 여러 동료들의 도움을 받았다는 이야기도 있구요.
마지막으로, Google Maps Mania의 글을 보면 스트릿뷰(Street View)와 결합하면 훨씬 쓸모가 있지 않을까... 하는 이야기가 있더군요. 어쨌든, 약간만 더 손보면 정말 재미있게 사용할 수 있을 것 같다는 느낌입니다.
민, 푸른하늘
이 시뮬레이터에 접속한 후, 출발지와 목적지를 입력하고 시작 버튼을 누르면, 3차원 건물이 포함된 구글어스 플러그인을 통해, 조그만 자동차가 이동해 가는 모습을 볼 수 있습니다.
먼저, 아래는 제가 샌프랜시스코에 출장갔을때 묵었던 호텔에서 구글 본사까지 가는 길을 지정한 후, 시뮬레이터를 돌려본 모습입니다.

가운데가 구글어스 플러그인입니다. 작은 차가 있는 모습을 보실 수 있습니다. 우측은 구글맵입니다. 내가 현재 어디쯤 있는지를 쉽게 파악할 수 있습니다.
아래는 좌측부분을 캡처해본 모습입니다. 빨간 부분은 출발지와 목적지를 지정하는 곳입니다. 지정한 후 "Go!" 버튼을 누르면 됩니다. 파란 부분은 시뮬레이터를 조정하는 부분입니다. Start 버튼을 누르면 시작되고 Pause를 누르면 잠시중지, Reset은 맨 처음부터 다시 시작합니다.
그 아래 속도조절버튼이 있는데, 복잡한 곳은 속도를 낮추고, 휑~~~한 곳에서는 속도를 올리면 되는데, 속도를 올리니까 꽤 기분이 납니다! ㅎㅎㅎ

맨 아래에 보면 경로안내(Driving Direction)이 나옵니다. 그런데, 위에서 보시는 것처럼 한글로 나옵니다. 아주 깔끔하게 잘 되어 있네요. 특히 9번 항목을 보면, 정말 상세하게 안내되어 있습니다. 우리나라에서 구글에 지도를 제공한다면, 적어도 경로안내에 관한한 바로 적용할 수 있겠네요.
머...몇가지 문제는 있습니다. 특히, 좌측에 있는 경로안내와 구글어스플러그인/구글맵이 완벽하게 동조되지 않는다는것... 예를 들어 8을 선택하면 구글어스 플러그인은 그 위치로 이동되지만, 구글맵은 이동되지 않습니다. 또, 예를 들어 8부터 시뮬레이터를 시작하는 방법이 없다는 것, 관찰 지점을 다르게 변경할 수 없다는 것 등입니다. 머... 이거야 예제일 뿐이니까 별로 문제가 아닙니다만...
아래는 이 시뮬레이터에 대한 동영상입니다. 간단하니까 그냥 잠깐 보시면 됩니다.
이 시뮬레이터를 만든 분의 블로그를 보시면, 구현 방법에 대한 설명을 보실 수 있습니다. 맨처음 Google I/O에서 있었던 Paul Rademacher의 비디오를 보고, 예제로 제시된 우유 트럭 운전을 해보면서 이 예제를 좀더 실생활에 가깝게 만들수 없을까 고민했다고 합니다.
구글어스 플러그인 외에 경로를 계산해서 결과를 알려주는 GDirections API와, Javascript 라이브러리인 jQuery를 사용하였다고 하고, 여러 동료들의 도움을 받았다는 이야기도 있구요.
마지막으로, Google Maps Mania의 글을 보면 스트릿뷰(Street View)와 결합하면 훨씬 쓸모가 있지 않을까... 하는 이야기가 있더군요. 어쨌든, 약간만 더 손보면 정말 재미있게 사용할 수 있을 것 같다는 느낌입니다.
민, 푸른하늘
2008/05/29 - [LatLong] - 구글어스가 웹 브라우저 속으로!
2008/05/31 - [구글어스] - 제 블로그에 구글어스를 심어 봤습니다!
2008/06/11 - [구글어스] - 구글어스 간단 비행 시뮬레이터 + 서울 3D 건물 추가
2008/06/17 - [LatLong] - 구글맵 플래시 API를 이용한 자동차 게임
2008/07/01 - [LatLong] - 구글맵 API 공개 3주년 기념 매쉬업의 역사 사이트
2008/07/11 - [구글맵] - ArcGIS Javascript API와 구글맵의 결합
2008/05/31 - [구글어스] - 제 블로그에 구글어스를 심어 봤습니다!
2008/06/11 - [구글어스] - 구글어스 간단 비행 시뮬레이터 + 서울 3D 건물 추가
2008/06/17 - [LatLong] - 구글맵 플래시 API를 이용한 자동차 게임
2008/07/01 - [LatLong] - 구글맵 API 공개 3주년 기념 매쉬업의 역사 사이트
2008/07/11 - [구글맵] - ArcGIS Javascript API와 구글맵의 결합