스타일이 비슷한 이미지를 만드는 것은 로고나 서적 일러스트레이션과 같은 창조적인 작업에서 매우 유용한 기법입니다. 이 글은 스테이블 디퓨전에서 이러한 이미지를 생성하는 방법을 설명합니다.
아래는 이 글에서 기술하는 기법을 사용하여 생성된 일관성있는 로고의 예입니다.
 |
 |
 |
또다른 예로서 아래와 같은 이미지를 생성할 수도 있습니다.
 |
 |
 |
이 글에서는 다음과 같은 내용을 다룹니다.
- Style Aligned 를 사용한 일관성있는 스타일(AUTOMATIC1111 및 ComfyUI)
- ControlNet Reference를 이용한 일관성있는 스타일(AUTOMATIC1111)
- AUTOMATIC1111과 ComfyUI의 구현상 차이점
- AUTOMATIC1111과 ComfyUI에서 사용하는 방법
소프트웨어
이 글에서는 AUTOMATIC1111과 ComfyUI를 사용합니다. 주의할 점은 구현 방식이 다르고 따라서 결과도 다르다는 점입니다. 이에 대해서는 아래에서 자세히 설명합니다.
AUTOMATIC1111
AUTOMATIC1111은 스테이블 디퓨전 모델의 웹 GUI 중에서 가장 대중적이고 널리 사용되고 있습니다. 설치 방법은 이 글은 보시고, 메뉴를 비롯한 기초적인 내용은 AUTOMATIC1111 가이드를 읽어보세요.
ComfyUI
ComfyUI 는 노드 링크식으로 워크플로를 생성할 수 있어 아주 유연한 웹 UI입니다. ComfyUI를 설치하는 방법 및 기본적인 사용법은 이 글을 참고하시고, 이 글을 보시면 기타 ComfyUI를 사용할 때 유용한 정보를 만나실 수 있습니다.
스타일 전송의 원리
스테이블 디퓨전에서 스타일을 전송하는 방법은 여러가지가 있지만, 여기에서는 Style Aligned 와 ControlNet Reference 등 두가지에 대해서 알아보겠습니다.
Style Aligned
Style Aligned 는 여러 배치에서 attention 을 공유하여 유사한 스타일을 렌더링합니다. 스테이블 디퓨전에서는 아래와 같이 2가지 종류의 attention 메카니즘을 사용해 이미지 생성을 제어합니다.
- Cross Attention(교차 주의) - 프롬프트와 이미지간의 Attention. 이를통해 프롬프트가 샘플링 동안 이미지 생성을 유도합니다.
- Self Attention(자기 주의) - 이미지의 각 영역이 서로 상호작용하여 품질과 일관성을 유지합니다.
Style Aligned을 사용하면 같은 배치에 있는 이미지가 Self Attention 중에 정보를 공유할 수 있습니다. Attention에서 세가지 중요한 양은 query(Q), key(K), value(V)입니다. 자기 주의에서는 이 세가지가 모두 잠재 이미지에서 파생됩니다(교차주의의 경우, 쿼리는 프롬프트에서 파생됩니다).
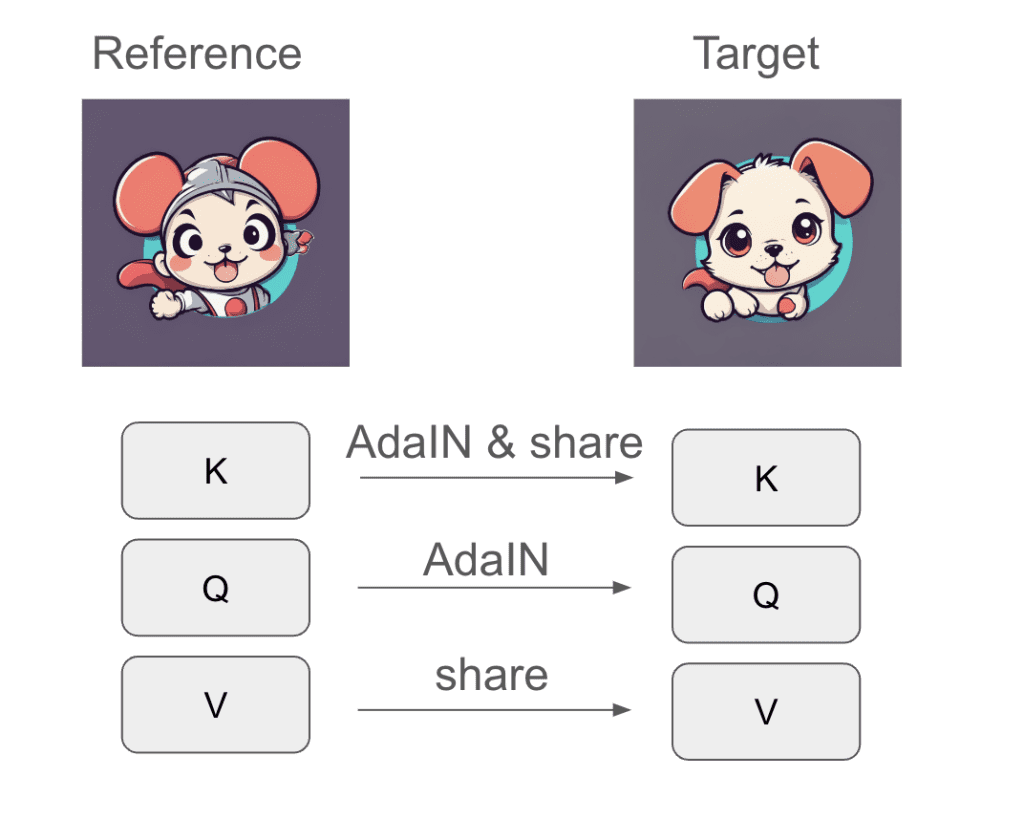
Style Aligned는 평균과 분산이 되도록 대상 이미지의 쿼리와 키를 조정하여 참조 이미지의 스타일을 삽입합니다. 이 기법을 적응형 인스턴스 정규화(AdaIN, Adaptive Instance Normalization)이라고 하며, 스타일 전송에 널리 사용됩니다. 해당 이미지은 키와 값도 공유하게 됩니다. 아래 그림을 참고하세요.

AdaIN과 Attention sharing을 어디에 적용할 것인지는 매우 명확합니다. 나중에 살펴보겠지만, 그다지 중요하지는 않습니다. AdaIN을 적용하고 다른 방식으로 공유해도 비슷한 결과가 얻어집니다.
AUTOMATIC1111에서 일관된 스타일
AUTOMATIC1111 및 ComfyUI 모두 Style Align을 지원한다고 주장하지만, 구현 방법은 다릅니다.
AUTOMATIC1111에서 ControlNet에 있는 Style Align 옵션은 논문에 기술된 Style Align과는 다릅니다. 사실은 논문 저자가 fully shared attention이라고 부르는 간략화된 버전입니다. 이 기법은 단순히 이미지의 쿼리, 키, 값을 교차 인지(cross-attention)에서 함께 결합합니다. 즉, 동일한 배치에 있는 이미지의 영역이 샘플링 도중에 상호작용하도록 만드는 것입니다.
앞으로 보시겠지만, 이 기법은 이미지 사이에 너무 많은 정보가 공유되어서, 각각의 이미지의 독특함이 사라지기 때문에 좋은 방법이 아닙니다.
하지만 모든 것이 사라지는 것은 아닙니다. reference 콘트롤넷도 비슷한 기능을 제공합니다. reference 콘트롤넷은 아래 표와 같이 세가지 변형이 있습니다.
| Reference 방법 | Attention hack | 그룹 정규화 hack |
| Reference-only | Yes | No |
| Reference-adain | No | Yes |
| Reference-adain+attn | Yes | Yes |
여기에서 attention hack 이란 참조 이미지의 query를 대상 이미지의 attention 과정에 추가하는 것을 말합니다. 또 그룹 정규화(Group Normalization) hack이란 참조 이미지의 분포를 대상 이미지의 그룹 정규화 레이어에 넣어주는 것을 말합니다. 이는 Style Aligned의 이전 버전으로서, 동일한 AdaIN을 사용하여 스타일을 삽입하지만 다른 레이어에 삽입합니다.
나중에 확인하겠지만, attention hack 은 Style Aligned에 대한 효과적인 대안입니다.
ComfyUI에서 일관된 스타일
style_aligned_comfy 는 공유된 쿼리와 키를 사용하여 self-attention 메카니즘을 구현합니다. 이는 논문에 충실하게 구현됩니다. 또한 shared_norm 옵션을 통하여 A1111에서의 그룹 정규화 hack도 수행할 수 있는 옵션이 있습니다.
AUTOMATIC1111 따라하기
AUTOMATIC1111에서 스타일 일관성을 유지하는 방법은 4가지가 있습니다. 하지만 위에서 설명한 것처럼 Style Align 옵션을 포함해 어떤것도 Style Align이라는 논문의 기법이 아닙니다.
확장
이 글을 위해서는 ControlNet과 Dynamic Prompt 확장이 필요합니다.
1. AUTOMATIC1111을 시작합니다.
2. Extension 페이지에서 Install from URL 탭을 선택합니다. [URL for extension's git repository] 필드에 아래 값을 입력합니다.
- https://github.com/Mikubill/sd-webui-controlnet
- https://github.com/adieyal/sd-dynamic-prompts
3. Install 버튼을 누르고 완료되는 메시지가 나오면 AUTOMATIC1111을 다시 시작합니다.
첫번째 방법: Style Aligned
ControlNet 확장에 StyleAlign 옵션이 있습니다. 단, 위에서 설명한 것처럼, 원래의 논문에서 설명하는 Style Aligned 알고리듬이 아니라, fully shared attention이라고 부르는 기법으로, Style Aligned에 비해 기능이 떨어집니다.

1. txt2img 설정
체크포인트 모델: juggernautXL_v8
프롬프트: {mouse|dog|cat}, cartoon logo, cute, anime style, vivid, professional
부정적 프롬프트: text, watermark
Sampling method: DPM++ 2M Karras
Sampling Steps: 20
CFG scale: 7
Batch size: 3 (아주 중요함)
Seed: -1
Size: 1024×1024
2. Dynamic Prompts 설정
txt2img 페이지 아래쪽 Dynamic Prompts 영역을 엽니다.
"Dynamic Prompts enabled" 와 "Combinational generation"을 활성화시켜줍니다. 그러면 위에서 입력한 프롬프트가 아래와 같이 3개로 인식됩니다. 이때문에 Batch size를 3으로 설정해야 합니다.
mouse, cartoon logo, cute, anime style, vivid, professional
dog, cartoon logo, cute, anime style, vivid, professional
cat, cartoon logo, cute, anime style, vivid, professional
3. ControlNet 설정
txt2img 페이지 아래쪽 ControlNet 영역을 엽니다.
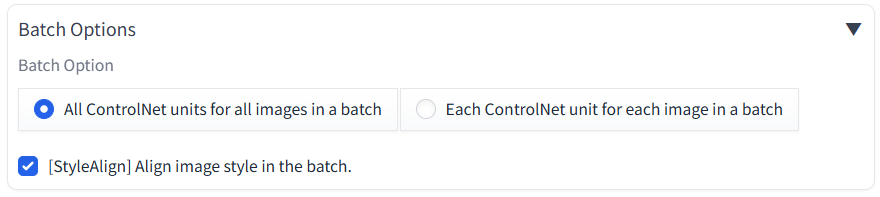
아래 그림과 같이 Batch Options에서 [StyleAlign]... 옵션을 활성화시켜 줍니다. 이때, ControlNet을 활성화시켜주지 않아도 무방합니다.

4. 이미지 생성
이제 [Generate] 를 클릭합니다. 그러면 아래와 같이 매우 비슷한 3개의 이미지가 생성됩니다. 그런데, 이게 세번째로 생성한건데... 꼭 쥐/강아지/고양이가 나온다는 생각은 안드네요.
 |
 |
 |
참고로, Sytle Align 옵션을 끄고 생성하면 아래와 같은 이미지가 생성됩니다.
 |
 |
 |
보시는 것처럼 StyleAlign 옵션을 켜면, 세개의 이미지 스타일이 일관성이 있게 됩니다. 동일한 배경에 동일한 색 비슷한 표정의 동물이 생성되죠. 하지만, 위에서 보는 것처럼 쥐/강아지/고양이가 너무 비슷해져서 독특함이 사라져버립니다.
따라서 이러한 (fully shared attention) 은 권장하지 않는다고 하네요.
두번째 방법: ControlNet Reference
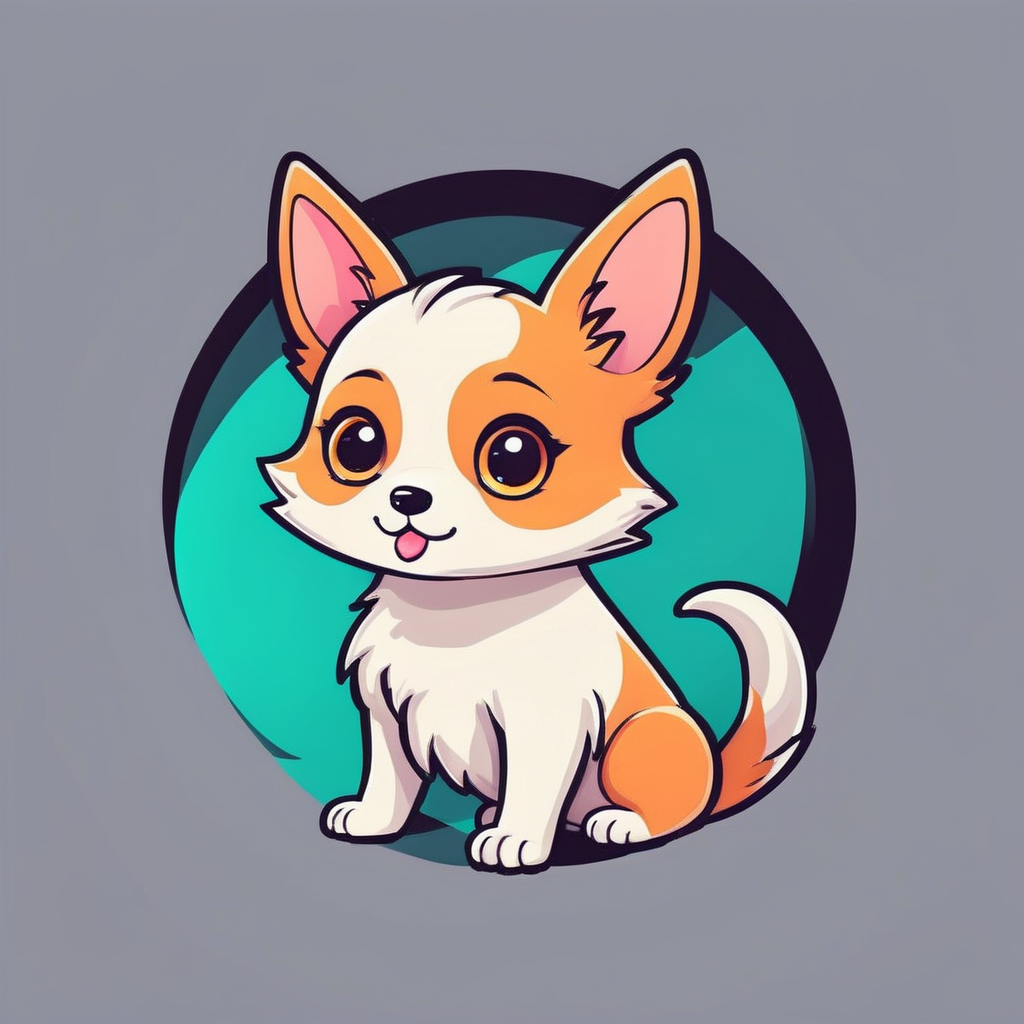
이번엔 StyleAlign 보다 더 나은 방법인 Reference ControlNet을 사용해 보겠습니다. 이를 위해서는 참조 이미지가 필요합니다. 아래의 이미지를 사용해 보겠습니다.

1. txt2img 설정
체크포인트 모델: juggernautXL_v8
프롬프트: {dog|cat}, cartoon logo, cute, anime style, vivid, professional
부정적 프롬프트: text, watermark
Sampling method: DPM++ 2M Karras
Sampling Steps: 20
CFG scale: 7
Batch size: 2 (아주 중요함)
Seed: -1
Size: 1024×1024
2. Dynamic Prompts 설정
txt2img 페이지 아래쪽 Dynamic Prompts 영역을 열고 "Dynamic Prompts enabled" 와 "Combinational generation"을 활성화시켜줍니다.
3. ControlNet 설정
ControlNet 영역으로 내려가서 [Single Image] 캔버스에 참조 이미지를 불러옵니다.

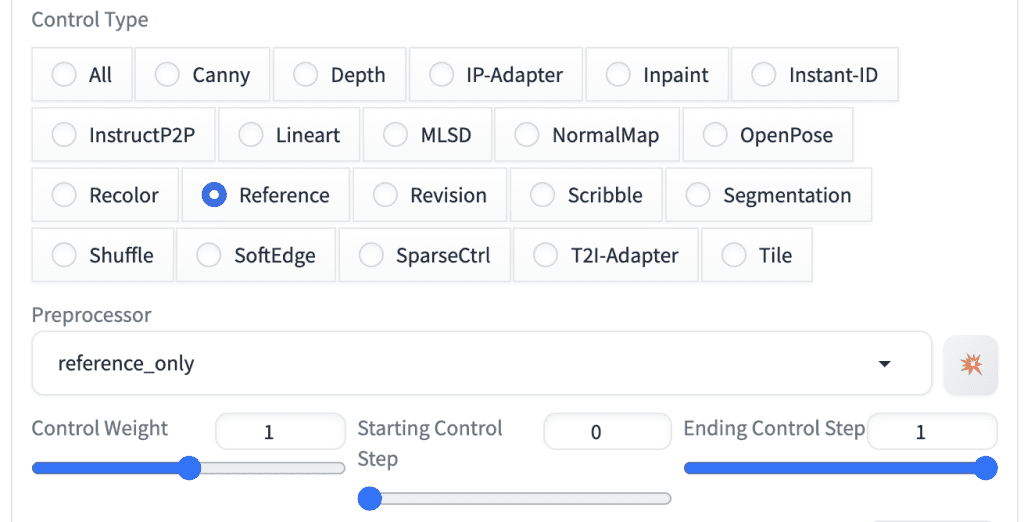
또 아래와 같이 설정해 줍니다.
Enable: Yes
Pixel Perfect: No
Control Type: Reference
Preprocessor: Reference_only (또는 reference_adain, reference_adain+attn)
Control Weight: 1
Starting Control Step: 0
Ending Control Step: 1

4. 이미지 생성
이제 [Generate]를 선택하면 아래와 같은 이미지를 얻을 수 있습니다. 그런데... 3070 에서 사용하는데 너무 느리네요. 두장을 생성하는 데 22분이나 걸렸습니다. ㅠㅠ
Reference Only
 |
 |
 |
| 새앙쥐(참조 이미지) | 강아지 | 고양이 |
Reference AdaIN
 |
 |
 |
| 새앙쥐(참조 이미지) | 강아지 | 고양이 |
Reference AdaIN + attn
 |
 |
 |
| 새앙쥐(참조 이미지) | 강아지 | 고양이 |
위에서 이 세가지 방법이 아래와 같은 특성이 있다고 했습니다.
| Reference 방법 | Attention hack | 그룹 정규화 hack |
| Reference-only | Yes | No |
| Reference-adain | No | Yes |
| Reference-adain+attn | Yes | Yes |
이상에서 보는 것처럼 그룹 정규화 hack은 스타일을 그다지 잘 유지하지 못하는 것 같습니다. 그에 비해 Attention hack은 쓸만하고요. 아무래도 Reference-only 또는 Reference-adain+attn 를 사용하는 것이 좋을 듯 합니다.
ComfyUI 따라하기
ComfyUI에서는 Style Aligned 커스톰 노드를 사용하여 스타일의 일관성을 유지할 수 있습니다.
1. 워크플로 불러오기
아래의 JSON 파일이나 이미지를 다운로드 받고 ComfyUI 화면에 Drag&Drop 합니다. 또는 메뉴에서 Workflow -> Open 으로 불러올 수도 있습니다.

이 워크플로는 대부분 그냥 그대로 사용할 수 있지만, 때때로 오류가 발생할 수 있습니다. 그러한 경우, 다음과 같은 작업이 필요할 수 있습니다.
- 처음 사용할 때 - ComfyUI Manager 를 설치해야 합니다.
- ComfyUI를 오랜만에 사용할 때 - ComfyUI를 최신버전으로 업데이트해야 합니다.
- 노드가 없다고 (빨간색) 경고가 뜰 때 - 빠진 커스톰 노드를 가져오기해야 합니다.
- 불러오기 혹은 수행중 에러 발생시 - 커스톰 노드를 업데이트해야 합니다.
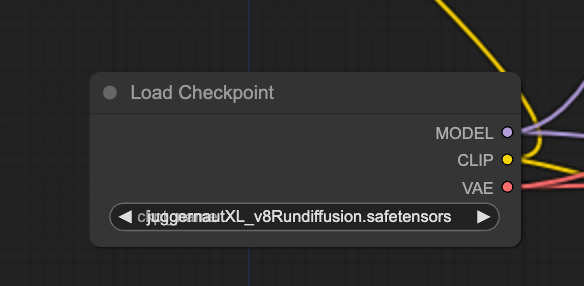
2. 체크포인트 모델 선택
이 워크플로에서는 Juggernaut XL v8 모델을 사용합니다. 모델을 다운로드 받고 models/ckeckpoints 폴더에 넣어줍니다. 화면을 Refresh(F5)하고 [Load Checkpoint] 노드에서 이 모델을 선택합니다.

3. 이미지 생성
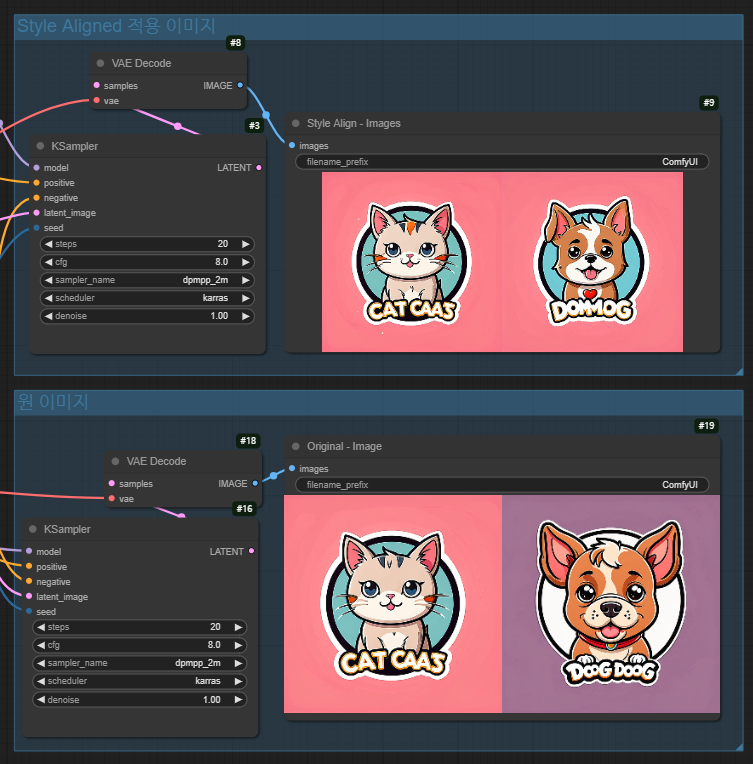
화면 아래에 있는 [Queue] 버튼을 누르면 아래와 같이 스타일이 비슷한 Style Align 결과를 보실 수 있습니다. 아래는 Style Align 을 사용하지 않고 생성한 결과입니다. 아래쪽은 좌우 이미지의 스타일이 확연히 다르다는 것을 아실 수 있을 것입니다. 그리고... 무엇보다 A1111에 비해 실행속도가 무척빠릅니다. 4장을 생성하는데도 51초뿐이 안걸리네요. 적어도 20배 이상 속도가 차이나네요.

파라미터 설정
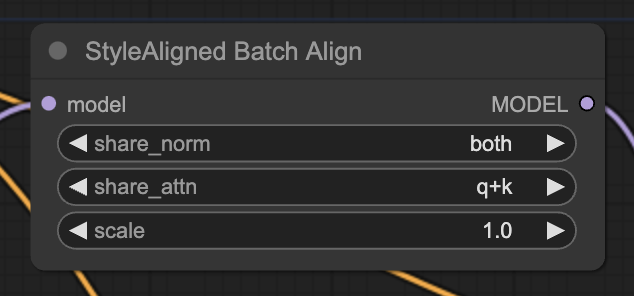
[StyleAlinged Batch Align] 노드에는 3가지 설정을 변경할 수 있습니다.

share_norm 설정은 별 관계가 없으니 그냥 "both"로 두면 됩니다.
share_attn 설정에는 q+k 와 q+k+v 옵션이 있습니다. 그런데 어떤 걸 사용해도 아래와 같이 거의 비슷한 결과가 나옵니다. 따라서 그냥 q+k로 두면 됩니다.
 |
 |
| q+k | |
 |
 |
| q+k+v | |
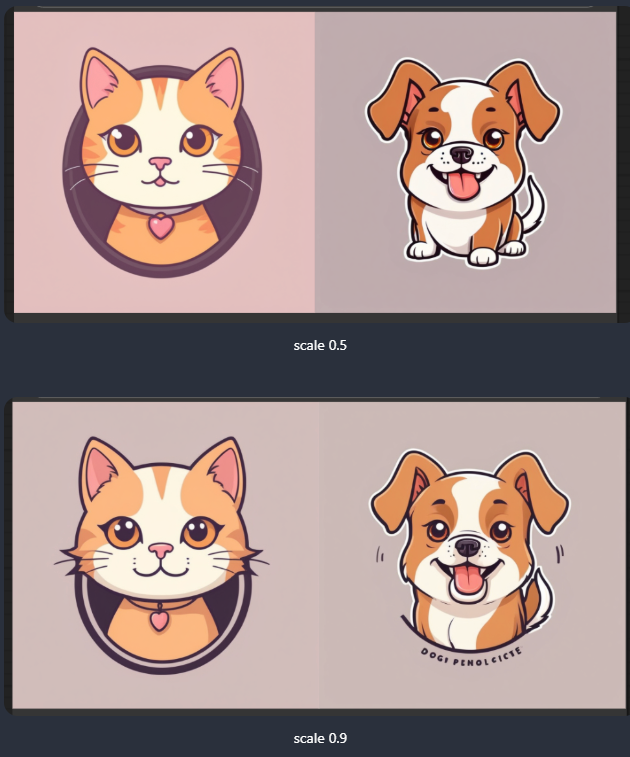
scale 은 스타일이 비슷한 정도를 제어합니다.

프롬프트 변경
[Batch Prompt Schedule]을 변경하여 프롬프트를 추가할 수 있습니다. 아래는 4가지 이미지를 생성하는 예입니다. 이때, [ Batch Prompt Schedule]노드의 max_frames와 [Emply Latent Image]노드의 batch_size 를 4로 설정해야 합니다.
아래는 실행 결과입니다. 그런데... 위쪽 두개와 아래쪽 두개가 스타일이 다릅니다. 글씨와 동그라미가 완전히 다르죠. 몇번 시험해 봤는데 동일합니다. 아마도 제 3070이 메모리가 부족해서 두번에 나눠서 실행해서 그렇지 않을까... 싶네요. 좀더 조사해 봐야겠습니다.

이상입니다.
이 글은 stable-diffusion-art.com의 글을 번역하면서 일부 제가 테스트한 결과로 대체하며 작성한 글입니다.
- ComfyUI로 설치 및 사용법 기초
- ComfyUI 투토리얼
- ComfyUI를 위한 유용한 정보
- ComfyUI와 SDXL 사용법(1) - 기초
- ComfyUI에서 ControlNet 사용법
- 편리한 ComfyUI 워크플로 모음
- LCM-LoRA - 초고속 스테이블 디퓨전
- Stable Video Diffusion(비디오 스테이블 디퓨전)
- Stable Diffusion 인공지능 이미지 생초보 가이드
- Stable Diffusion 대표 UI - AUTOMATIC1111 설치방법
- Automatic1111 GUI: 초보자 가이드(메뉴 해설)
- Stable Diffusion에 대한 기본적인 이론
- ChatGPT로 스테이블 디퓨전 프롬프트 만들기