전세계의 유명한 장소나 건물들을 쉽게 등록하고 둘러볼 수 있는 사이트가 있습니다.
EarthSwoop라는 곳인데, 구글어스 플러그인(Google Earth Plug-in)을 이용해 익스플로러나 파어어폭스와 같은 인터넷브라우저를 사용해 직접 3D 투어를 해보실 수 있습니다. (단 현재 윈도만 지원합니다.)
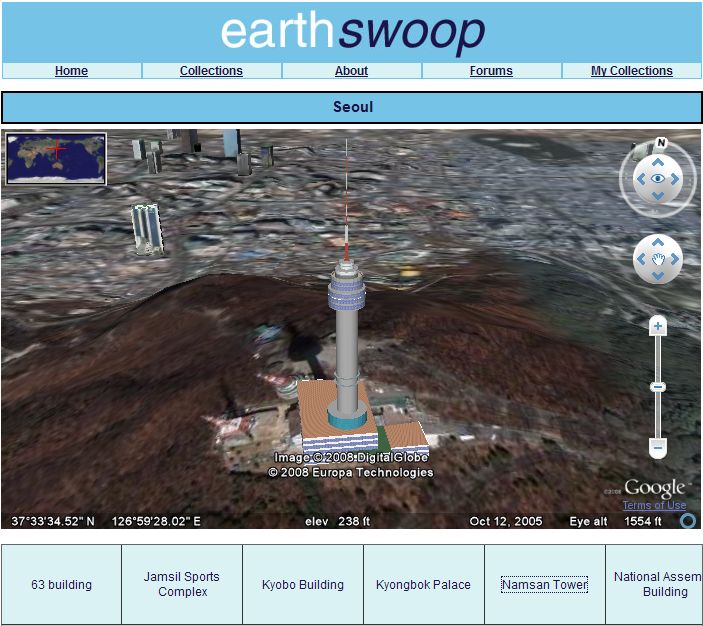
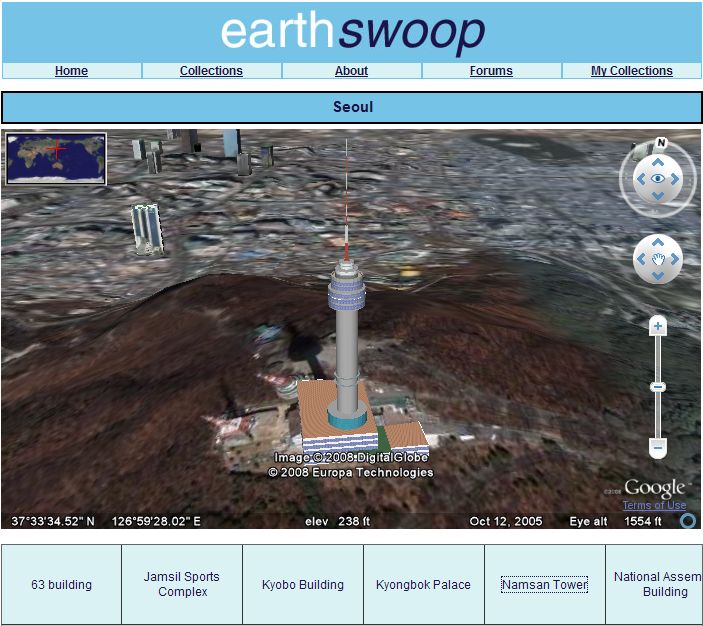
아래 그림은 제가 이 사이트에 남산타워/63빌딩/국회의사당 등을 등록해 둔 뒤, 남산타워를 클릭해 본 모습입니다. 직접 해 보시려면 여기를 눌러보시면 됩니다. 등록해 둔 게 몇 개 안되니 너무 기대하지 마시길...

찾아가는 위치가 많으면 스크롤 바를 많이 움직여야 하고, 등장하는 순서가 알파벳순이기 때문에 마음대로 배치할 수 없고, 무엇보다 한글이 지원이 안된다는 단점이 있습니다.
그래도, 간단하게 3D 투어를 만들기는 아주 편리합니다. 일반적으로 구글어스에서 3D 투어를 만들려면 KML을 사용하는데, 방문하고 싶은 지점을 모두 위치표지(Placemarks)를 단 후 웹사이트에 올리면, 사용자들이 이 KML을 구글어스에서 실행시켜 보는 방식입니다. KML로 위치를 지정하는 방법은 여기를 읽어보시면 되는데요, 사실 여러 단계를 거쳐야 하기 때문에 약간 귀찮습니다. 그런 점에서 이 EarthSwoop 사이트가 꽤 쓸만하다 싶습니다.
====
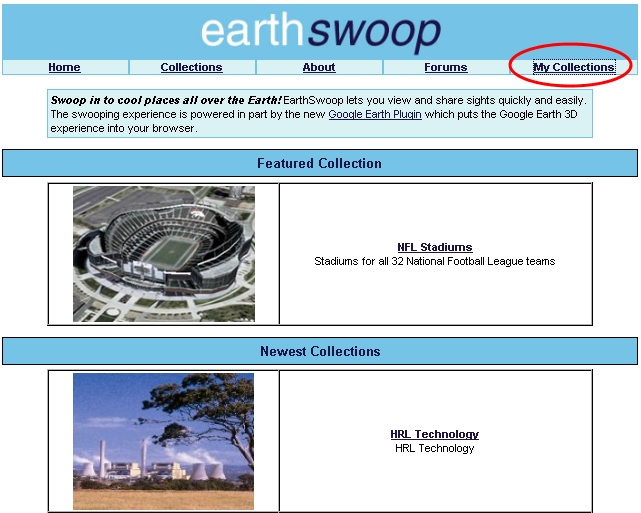
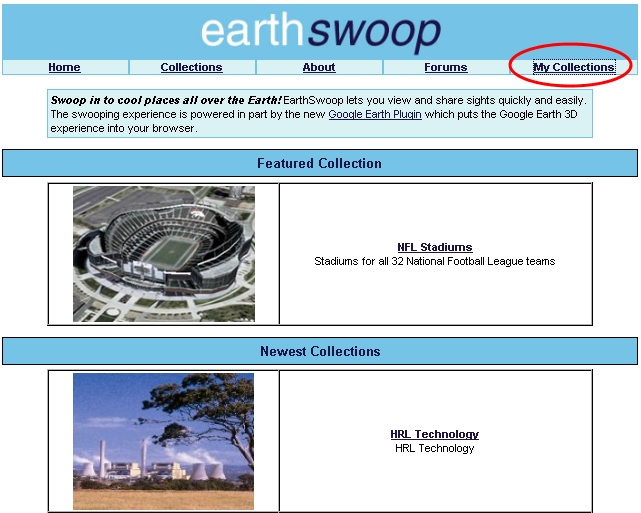
이 사이트의 사용방법은 간단합니다. 우선 EarthSwoop에 접속하면 아래와 같은 화면을 보실 수 있습니다. 아랫부분엔 멋진작품과 최신 작품을 소개하는 부분이 있고, 윗부분에 메뉴가 있습니다.

여기에서 빨간 동그라미를 쳐둔 부분을 클릭하면 사용자등록(register)을 할 수 있고, 사용자이름/패스워드/이메일 그리고 자동가입을 막기위한 확인문자만 입력하면 가입을 하실 수 있습니다. 그런데, 제가 이제까지 본 확인 문자중에서 가장 까다롭네요. 아래 그림이 확인 문자 입력란입니다. 알만한 단어가 나올 때까지 몇번 바꾼 후에야 입력할 수 있었습니다.

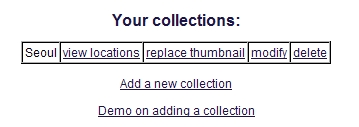
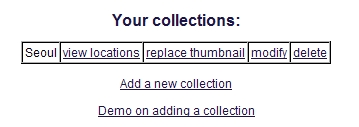
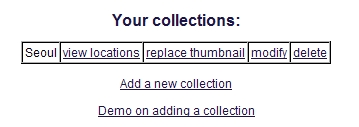
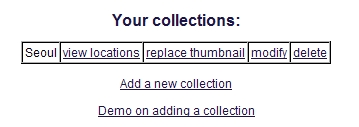
일단 사용자 등록이 끝나면 "Add a new collection"을 눌러서 새로운 콜렉션을 만들 수 있습니다. 아래는 제가 만든 "Seoul" 콜렉션입니다.

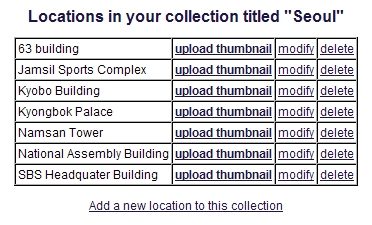
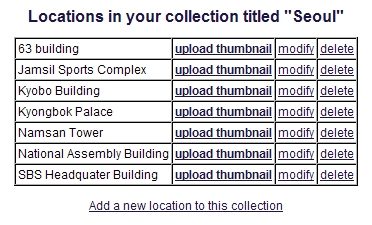
여기에서 "view locations"를 누르면 다음과 같은 화면이 나옵니다. 현재까지 등록되어 있는 위치들을 보실 수 있는데, 맨 아래에 있는 링크를 누르면 새로운 위치를 추가하실 수 있습니다.

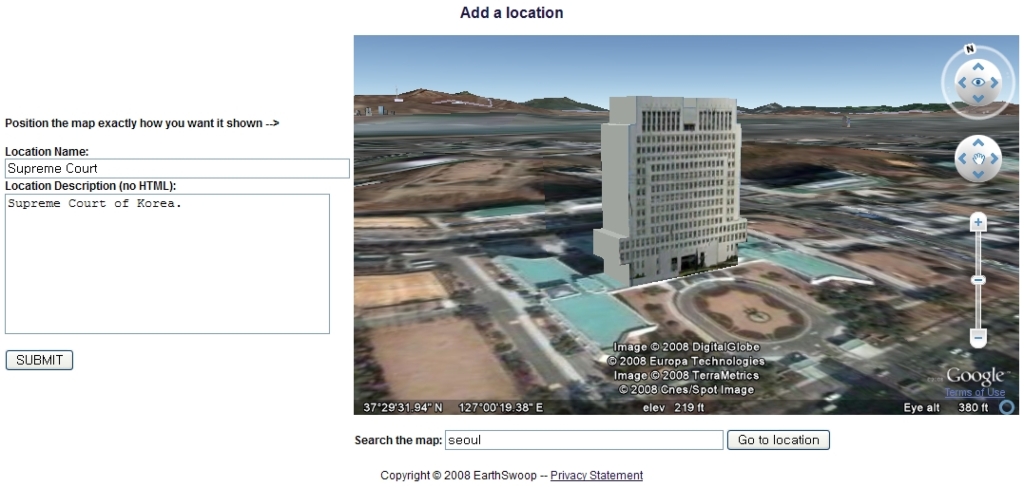
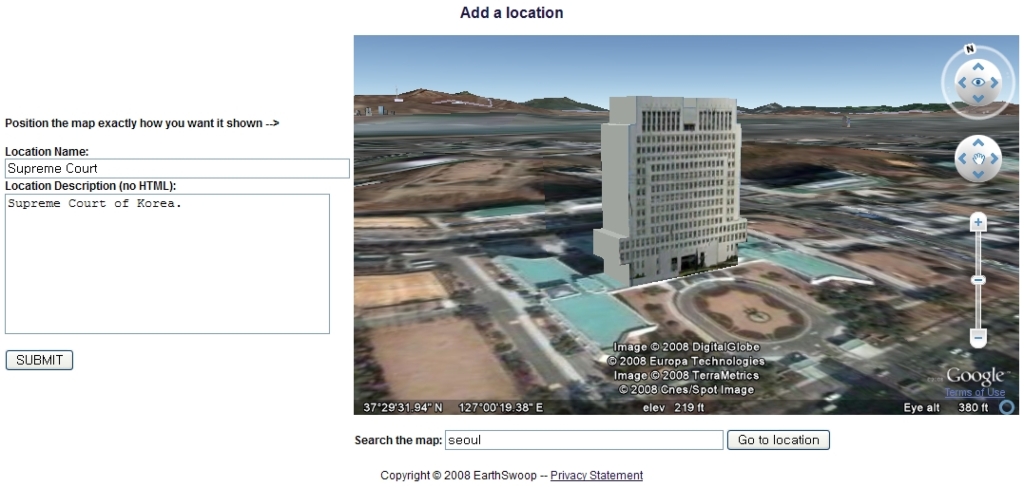
아래는 대법원을 입력하는 모습입니다. 아래쪽에서 먼저 Seoul을 입력해서 이동을 한 후, 적당한 건물을 찾아 제일 잘 보이는 뷰로 세팅을 하고 좌측에 이름과 설명을 넣은 후 "Submit"단추만 눌러주면 위치가 등록됩니다. 단, 한글은 사용할 수 없습니다 ㅠㅠ)
참고로 구글어스 플러그인의 뷰를 조절하실 때에는 마우스 가운데 버튼(휠)을 누른 뒤에 이리 저리 움직여 보면 제일 좋습니다.

위치를 다 입력하고 편집한 후에는 마지막으로 해야 할 일이 있습니다. 아래 그림은 콜렉션 관리화면인데, 여기에서 가운데에 있는 "replace thumbnail"을 클릭해서 대표 이미지를 등록하는 것입니다.

설명이 약간 부족하겠지만, 사용법이 어렵지 않으니 사용하는데 큰 문제는 없을 것 같습니다.
====
이 사이트 대문에서 "Collections"를 눌러보면 다른 분들이 모아둔 콜렉션을 여럿 보실 수 있습니다. 그중에는 제가 예전에 "2008 북경올림픽 지도모음"에서 소개시켜드린 북경올림픽 경기장 모음도 있고, 세계적인 관광지 모음, 미식축구 경기장 모음, 세계 테마파크 모음, 부다페스트 관광 등 여러가지 콜렉션이 있습니다.
마지막으로 모든 콜렉션의 우측을 보시면 이 콜렉션들을 블로그나 홈페이지에 삽입할 수 있는 코드가 나옵니다. 아래는 직접 삽입시켜 본 모습이고, 그 아래는 제 "Seoul" 콜렉션의 삽입코드입니다.
<iframe src="http://www.earthswoop.com/iframe.php?id=90" name="EarthSwoop Embedded" frameborder="0" height="525" scrolling="no" width="500"></iframe><br /><small>Powered by <a href="http://www.earthswoop.com/">EarthSwoop</a> | <a href="http://www.earthswoop.com/collection.php?id=90">More info about this collection</a></small>
민, 푸른하늘
EarthSwoop라는 곳인데, 구글어스 플러그인(Google Earth Plug-in)을 이용해 익스플로러나 파어어폭스와 같은 인터넷브라우저를 사용해 직접 3D 투어를 해보실 수 있습니다. (단 현재 윈도만 지원합니다.)
아래 그림은 제가 이 사이트에 남산타워/63빌딩/국회의사당 등을 등록해 둔 뒤, 남산타워를 클릭해 본 모습입니다. 직접 해 보시려면 여기를 눌러보시면 됩니다. 등록해 둔 게 몇 개 안되니 너무 기대하지 마시길...

찾아가는 위치가 많으면 스크롤 바를 많이 움직여야 하고, 등장하는 순서가 알파벳순이기 때문에 마음대로 배치할 수 없고, 무엇보다 한글이 지원이 안된다는 단점이 있습니다.
그래도, 간단하게 3D 투어를 만들기는 아주 편리합니다. 일반적으로 구글어스에서 3D 투어를 만들려면 KML을 사용하는데, 방문하고 싶은 지점을 모두 위치표지(Placemarks)를 단 후 웹사이트에 올리면, 사용자들이 이 KML을 구글어스에서 실행시켜 보는 방식입니다. KML로 위치를 지정하는 방법은 여기를 읽어보시면 되는데요, 사실 여러 단계를 거쳐야 하기 때문에 약간 귀찮습니다. 그런 점에서 이 EarthSwoop 사이트가 꽤 쓸만하다 싶습니다.
이 사이트의 사용방법은 간단합니다. 우선 EarthSwoop에 접속하면 아래와 같은 화면을 보실 수 있습니다. 아랫부분엔 멋진작품과 최신 작품을 소개하는 부분이 있고, 윗부분에 메뉴가 있습니다.

여기에서 빨간 동그라미를 쳐둔 부분을 클릭하면 사용자등록(register)을 할 수 있고, 사용자이름/패스워드/이메일 그리고 자동가입을 막기위한 확인문자만 입력하면 가입을 하실 수 있습니다. 그런데, 제가 이제까지 본 확인 문자중에서 가장 까다롭네요. 아래 그림이 확인 문자 입력란입니다. 알만한 단어가 나올 때까지 몇번 바꾼 후에야 입력할 수 있었습니다.

일단 사용자 등록이 끝나면 "Add a new collection"을 눌러서 새로운 콜렉션을 만들 수 있습니다. 아래는 제가 만든 "Seoul" 콜렉션입니다.

여기에서 "view locations"를 누르면 다음과 같은 화면이 나옵니다. 현재까지 등록되어 있는 위치들을 보실 수 있는데, 맨 아래에 있는 링크를 누르면 새로운 위치를 추가하실 수 있습니다.

아래는 대법원을 입력하는 모습입니다. 아래쪽에서 먼저 Seoul을 입력해서 이동을 한 후, 적당한 건물을 찾아 제일 잘 보이는 뷰로 세팅을 하고 좌측에 이름과 설명을 넣은 후 "Submit"단추만 눌러주면 위치가 등록됩니다. 단, 한글은 사용할 수 없습니다 ㅠㅠ)
참고로 구글어스 플러그인의 뷰를 조절하실 때에는 마우스 가운데 버튼(휠)을 누른 뒤에 이리 저리 움직여 보면 제일 좋습니다.

위치를 다 입력하고 편집한 후에는 마지막으로 해야 할 일이 있습니다. 아래 그림은 콜렉션 관리화면인데, 여기에서 가운데에 있는 "replace thumbnail"을 클릭해서 대표 이미지를 등록하는 것입니다.

설명이 약간 부족하겠지만, 사용법이 어렵지 않으니 사용하는데 큰 문제는 없을 것 같습니다.
====
이 사이트 대문에서 "Collections"를 눌러보면 다른 분들이 모아둔 콜렉션을 여럿 보실 수 있습니다. 그중에는 제가 예전에 "2008 북경올림픽 지도모음"에서 소개시켜드린 북경올림픽 경기장 모음도 있고, 세계적인 관광지 모음, 미식축구 경기장 모음, 세계 테마파크 모음, 부다페스트 관광 등 여러가지 콜렉션이 있습니다.
마지막으로 모든 콜렉션의 우측을 보시면 이 콜렉션들을 블로그나 홈페이지에 삽입할 수 있는 코드가 나옵니다. 아래는 직접 삽입시켜 본 모습이고, 그 아래는 제 "Seoul" 콜렉션의 삽입코드입니다.
<iframe src="http://www.earthswoop.com/iframe.php?id=90" name="EarthSwoop Embedded" frameborder="0" height="525" scrolling="no" width="500"></iframe><br /><small>Powered by <a href="http://www.earthswoop.com/">EarthSwoop</a> | <a href="http://www.earthswoop.com/collection.php?id=90">More info about this collection</a></small>
민, 푸른하늘
2008/05/31 - [구글어스] - 제 블로그에 구글어스를 심어 봤습니다!
2008/08/07 - [구글어스] - 웹버전 구글어스를 사용한 경로안내 시뮬레이션
2008/08/15 - [구글어스] - 영국 국립지리원 지형도와 구글어스의 결합
2008/10/20 - [LatLong] - 웹버전 구글어스로 프리젠테이션 만들기(Dreaming New Mexico)
2008/10/21 - [구글어스] - KML을 자유롭게 볼 수 있는 구글어스 플러그인 사이트
2008/08/07 - [구글어스] - 웹버전 구글어스를 사용한 경로안내 시뮬레이션
2008/08/15 - [구글어스] - 영국 국립지리원 지형도와 구글어스의 결합
2008/10/20 - [LatLong] - 웹버전 구글어스로 프리젠테이션 만들기(Dreaming New Mexico)
2008/10/21 - [구글어스] - KML을 자유롭게 볼 수 있는 구글어스 플러그인 사이트